Website Sliders: A Balanced Viewpoint on Their Effectiveness
In the dynamic landscape of website design, sliders have sparked a lively debate among designers, developers, and marketers alike.
These captivating elements, known for their ability to house multiple messages in a confined space, can be instrumental in enhancing aesthetic appeal and showcasing featured content.
At the core, website sliders have the potential to influence user experience, engagement, and ultimately, conversion rates.
Yet, the discussion around their practicality reveals a complex web of benefits and drawbacks that merit thorough exploration.
To navigate the intricacies of slider effectiveness and its impact on the digital experience, continue with this exploration of their strategic implementation.
Key Takeaways
- Website Sliders Can Enhance User Engagement but Require Strategic Design to Avoid Performance Issues
- A Balanced Approach in Slider Content Selection Ensures Message Clarity and User Retention
- Sliders Face Challenges on Mobile Devices and Must Be Optimized for Responsiveness and User Experience
- Sliders Can Impact SEO Negatively if Not Designed With Search Engine Accessibility in Mind
- Incorporating Clear Calls-to-Action Within Sliders Is Critical to Guiding Users Towards Conversion Goals
Exploring the Advantages of Website Sliders

The incorporation of website sliders has become a popular design choice for many businesses looking to captivate their audience.
These dynamic features can significantly enhance the visual appeal of a site by introducing a layer of interactivity that holds the potential to draw in a user’s attention.
Sliders serve the dual purpose of not only showcasing a breadth of products or services in a succinct format but also providing a platform for engagement with visitors through interactive elements.
Recognizing the power of narrative, developers leverage sliders in web design to weave compelling stories, guiding visitors through the brand’s journey or product evolution.
This multifaceted tool continues to be a subject of debate among experts, prompting a closer examination of its impact on user experience, conversion rates, and overall website performance.
Enhancing Visual Appeal With Dynamic Content
Website sliders often serve as the centerpiece of design, offering visitors a visually engaging experience the moment they land on a page. By incorporating movement and a sequence of high-definition images, sliders can tell a story or highlight key products, catching the eye of visitors and holding their attention in a space where every second counts.
Designers frequently utilize this dynamic feature to rotate between testimonials, special offers, or portfolio pieces, ensuring users gain a comprehensive understanding of a brand’s offerings without overwhelming them with static image overload. This blend of informational depth and visual intrigue can lead to more prolonged site involvement, tantalizing users with a taste of what a client has to offer.
Showcasing Multiple Products or Services Swiftly
In the current digital landscape, website sliders emerge as a strategic tool enabling enterprises to swiftly highlight a collection of their offerings. By creating a seamless carousel of visuals, these sliders allow businesses to present a variety of products or services, ensuring guests catch a glimpse of the breadth of a brand’s inventory without the need to navigate multiple pages.
Website sliders offer a robust platform for efficient communication, condensing vital information into an engaging, readily digestible format. As such, they provide an effective solution for businesses looking to convey the diversity of their capabilities, quickly transitioning from one featured item to another and thereby maximizing the potential for user engagement and conversion within limited interaction windows.
Engaging Visitors With Interactive Elements
Interactive elements embedded within website sliders transform passive spectators into active participants. They entice users to engage with the content, whether through swiping the slideshow on mobile devices or clicking through to a featured product’s page. Such interactivities not only bolster user experience but are also crucial in spurring the visitor towards a journey of discovery.
The tactile sensation of controlling a slider image also grants a semblance of autonomy to the user, enhancing their overall site engagement. These nuanced experiences can subtly influence a visitor’s perception, making them more likely to respond to calls-to-action, thereby aiding in the gradual upliftment of conversion rates through improved user interaction with the content.
Utilizing Sliders for Storytelling in Web Design
When it comes to evoking a narrative through web design, sliders play an instrumental role by acting as digital storybooks. The fluid transitions between slides allow website designers to craft a visual and textual narrative that showcases the evolution of a brand, the benefits of a product, or the milestones of a project.
Strategic placement of sliders on a homepage can navigate a user through curated content, effectively leading them from an engaging introduction to a compelling call to action. This use of visual storytelling taps into a user’s desire for coherent and captivating narratives, enhancing their connection with the brand and its message.
The Drawbacks of Implementing Sliders on Your Site

While website sliders have their place in enhancing aesthetics and user engagement, a balanced perspective necessitates examining some of the challenges they present.
The integration of such features can inadvertently affect site performance, with the potential for extended page load times as a consequence of high-resolution media files.
Excessive use of slides often risks the clarity of the intended message, overwhelming visitors with a surplus of information.
Moreover, the seamless functionality of sliders on desktops does not always translate well to mobile devices, potentially compromising responsiveness and user experience.
Additionally, search engine optimization can suffer due to the nature of image-heavy sliders, requiring digital marketing strategies to account for the potential impact on a site’s visibility.
Implementing sliders, therefore, invites careful consideration of these factors to maintain a harmonious balance between form and function.
Potential Negative Impacts on Page Load Times
Speed is a crucial factor in user retention, and slow-loading website sliders can significantly hinder performance. Large images and scripts needed for slider functionality may consume substantial resources, contributing to sluggish page loading that frustrates visitors and increases bounce rates.
As sliders burden the server with additional requests, website managers must contend with the delicate trade-off between dynamic presentation and efficient performance. An optimized balance is essential to ensure that the immersive visual impact does not come at the cost of user convenience and swift site access.
The Risk of Diluting Your Message With Too Many Slides
A potent risk with the use of website sliders is the dilution of the brand’s message. Invoking a barrage of sliding images and text can muddle the core narrative, confusing the user instead of providing clarity.
With each passing slide, the potency of the intended communication may diminish as visitors grapple with an overabundance of options or calls to action. This risks oversaturation and the subsequent curtailing of user engagement and retention:
| Slide Number | Content Focus | User Action |
|---|---|---|
| 1 | Product Highlight | Interest Piqued |
| 2 | Special Offer | Engagement Maintained |
| 3+ | Diverse Information | Message Dilution Risk |
Strategically curating content for each slide can prevent this decline in message impact. It’s imperative to prioritize quality over quantity, ensuring each slide serves a distinct purpose that contributes meaningfully to the visitor’s understanding and appreciation of the brand.
Challenges With Sliders on Mobile Devices and Responsiveness
The rise of mobile device usage for internet browsing brings to light the challenges associated with sliders. These interactive features may not always maintain their allure when transitioning from a desktop environment to the smaller screens and touch-based controls of smartphones and tablets.
Existing sliders frequently encounter responsiveness issues, leading to awkward alignments or truncated images that can detract from the user’s experience. Designers must ensure sliders are meticulously optimized for varied devices to safeguard the integrity of the user interface and the seamless interaction that a visitor anticipates.
SEO Implications of Using Image-Heavy Sliders
The decision to incorporate image-heavy sliders into a website design can inadvertently impact its search engine visibility. Search engines often prioritize content that’s easily crawlable and text-based over an abundance of graphical elements; thus, these visually appealing sliders might not be as beneficial for SEO as one might hope.
Ensuring that images within sliders are optimized for both size and descriptive tagging can mitigate some SEO challenges. By implementing proper file compression and including relevant alt attributes, developers can enhance the indexability of content, though the reliance on imagery over textual content remains a key consideration for maintaining an SEO-friendly site.
How Sliders Affect User Engagement and Retention

In the quest to craft engaging websites, sliders have been the subject of much scrutiny, often polarizing professionals in web design and conversion optimization.
Their effectiveness in fostering user engagement and retention is a topic teeming with intricacies and requires a thorough understanding of their potential impacts.
Analyzing interaction metrics such as bounce rates and time spent on the page reveals insights into how sliders influence visitor behavior.
Similarly, contrasting user interactions with sliders to those with static imagery sheds light on the preferences and engagements patterns of site audiences.
Furthermore, sliders can shape the narrative of a user’s journey, subtly guiding them through a curated path of discovery on a website.
Exploring these facets unfolds the nuanced role of sliders in contributing to—or detracting from—the overall user experience and casts an informed light on the value they bring to digital properties.
Analyzing Bounce Rates and Time on Page for Sliders
Website sliders have a pronounced influence on bounce rates and time spent on pages, as these metrics encapsulate user interest and interaction with site content. A well-designed slider with captivating images and clear calls-to-action can lead to increased time on site as users explore the featured content, potentially reducing bounce rates by sustaining visitor attention.
Conversely, poorly executed sliders can have the opposite effect, causing an uptick in bounce rates by presenting visitors with confusing navigational cues or slow-loading elements that prompt early departures. It is the responsibility of website designers to ensure that sliders are not only aesthetically pleasing but also functional and fast loading to align with optimal user engagement metrics.
Assessing User Interaction With Sliders Versus Static Images
User interaction with website sliders presents an intriguing contrast to their behavior with static images. While sliders can offer a dynamic visual tour, imbibing a sense of narrative to a user’s experience, static images invoke a different aesthetic, often projecting a focused and unmoving visual that requires the user to actively seek more information.
The interaction with sliders may catalyze a journey of discovery as users are prompted to engage with the vibrancy of evolving imagery; however, the singular impact of a static image can inspire a deeper reflection, potentially driving the user to initiate further interaction with the content:
| Feature | Slider | Static Image |
|---|---|---|
| Engagement | Active participation with slide navigation | Induces user curiosity to explore further |
| User Experience | Continual visual storytelling | Stable and focused content presentation |
| Impact on Interaction | Promotes exploration within defined boundaries | Invites depth of engagement at a measured pace |
Using active voice, the above observations reflect the distinct paths through which sliders and static images shape the relational dynamics between the visitor and the content. They manifest different modes of user engagement: sliders as a guided visualization and static images as anchors for contemplative interaction.
The Role of Sliders in the User’s Journey on Your Website
Website sliders guide a user through a digital journey, offering a directive experience that funnels their attention toward specific narratives or offerings. By curating content across consecutive slides, brands skillfully craft a pathway that aligns with their strategic objectives, be it showcasing new products, sharing customer testimonials, or highlighting recent achievements.
The carefully chosen sequence in which content unfolds within a slider can significantly influence a visitor’s decision-making process. A well-structured slider promotes a logical flow of information, easing users into a deeper exploration of the site and potentially culminating in a conversion:
| Slide | Content Type | User Action |
|---|---|---|
| 1 | Attention-Grabbing Headline | Captures Interest |
| 2 | Product or Service Overview | Builds Understanding |
| 3 | Compelling Call-to-Action | Encourages Engagement |
The consistency and pace at which each slider image transitions play a pivotal role in maintaining user engagement, ensuring that the visitor remains an active participant throughout their journey. Each slide acts as a chapter, revealing more about the brand’s story, and effectively nurturing the customer’s connection to the product or service.
Are Website Sliders Conducive to Higher Conversion Rates?

In the digital marketing realm, where the alignment of design and functionality is paramount, website sliders have often been positioned as tools for increasing engagement and potentially enhancing conversion rates.
This discussion necessitates a multifaceted analysis, examining empirical case studies that shed light on the actual conversion effectiveness attributable to sliders.
Moreover, weighing the efficiency of sliders against other methods for presenting content unveils significant insights into user behavior.
Within this context, the strategic deployment of clear calls-to-action stands out as a critical component in harnessing the full potential of sliders to streamline the path toward conversion.
The following discourse delves into these considerations, unearthing the profound impact and limitations of website sliders on conversion rates.
Examining Case Studies on Slider Conversion Effectiveness
Insights into the conversion efficacy of website sliders often emerge through Meticulous Case Studies that assess their impact within varied online contexts. These studies scrutinize user interactions and conversion pathways, offering quantifiable data on the influence sliders have on users’ decisions to take action or make a purchase.
For instance, incidental observations from multiple e-commerce sites reveal that while some users interact with homepage sliders, the conversion contribution from these elements can be nominal compared to static, well-placed calls-to-action:
| Website Feature | Interaction Rate | Conversion Contribution |
|---|---|---|
| Homepage Slider | Moderate | Low |
| Static Call-to-Action | High | Significant |
These findings compel web strategists to consider the context and purpose of sliders within their digital marketing framework, weighing their aesthetic appeal against actual conversion results. Analysis of such studies fosters a deeper understanding of optimal web design practices geared towards favorable user engagement and conversion outcomes.
Comparing Sliders to Alternative Content Presentation Methods
When assessing the utility of website sliders, one must consider alternative methods of content presentation that may have a differing impact on user engagement and conversion. Static imagery, accordion sections, and tabbed interfaces present information in a less dynamic but more stable manner, potentially improving clarity and ease of user interaction.
Expert web designers understand that the choice between sliders and alternative methods hinges on the content’s nature and the audience’s preferences. While some users appreciate the dynamic engagement sliders provide, others might favor the straightforward nature of a single powerful image or clearly delineated content sections:
| Content Presentation Method | User Experience | Conversion Potential |
|---|---|---|
| Website Slider | Dynamic, interactive | Varies; may not outperform alternatives |
| Static Image | Direct, focused | Can lead to higher engagement with right messaging |
| Accordion / Tabs | Organized, user-controlled | Enhances content digestion, potentially aiding conversion |
The Importance of Clear Calls-to-Action Within Your Sliders
The strategic inclusion of clear calls-to-action (CTAs) within website sliders cannot be overstated in its importance to conversion rates. Concise and compelling CTAs serve as the pivotal touchpoint that incites users to move from passive browsing to taking definitive action, be it making a purchase, signing up for a newsletter, or downloading resources.
Designing sliders that incorporate unmistakable CTAs ensures that each slide advances the user towards a specific conversion goal. The clarity and visibility of these directives within the slider’s visual flow are essential for guiding visitors through the intended conversion funnel:
| Slide Element | Call-to-Action Clarity | Effect on Conversion |
|---|---|---|
| Image | Must complement CTA | Enhances targeted user response |
| Text | Concise, commanding language | Directs immediate action |
| Design | Provides visual prominence to CTA | Increases visibility and urgency |
Best Practices for Website Slider Implementation

In a digital ecosystem where engaging user experiences and high conversion rates are at the forefront of design objectives, the application of website sliders calls for strategic and informed implementation.
Best practices for employing sliders demand careful consideration of both technical and design aspects to harmonize visual allure with functional utility.
This critical approach encompasses selecting the optimal slider type to align with content objectives, optimizing for speed to ensure quick loading times, and adhering to user experience principles that facilitate intuitive interactions.
The forthcoming discourse addresses these vital practices, providing guidance to enhance the efficacy of sliders as a potent tool within the digital marketing arsenal.
Selecting the Right Type of Slider for Your Content Goals
Identifying the most suitable slider for a website’s specific content goals is a nuanced decision that directly impacts the effectiveness of the user’s interaction. A brand showcasing a diverse product range might opt for a carousel slider, accommodating various items in a single view, while a business emphasizing its innovative approach could benefit from a full-page slider that makes a bold statement with each transition.
It is crucial for developers to align the type of slider with the site’s overall messaging strategy, ensuring that the content displayed is not just attractive but also serves the predetermined objectives of user engagement and conversion optimization. A single, powerful hero image slider might be the key for websites intending to focus user attention on a specific call-to-action, promoting a streamlined path towards user conversion.
Tips for Keeping Your Sliders Lean and Fast-Loading
To optimize the performance of website sliders, maintaining a streamlined, fast-loading design is essential. Utilizing compressed images and clean coding practices drastically reduces file sizes, enabling rapid display without sacrificing visual quality.
Incorporating lightweight slider plugins that rely on efficient JavaScript or CSS libraries ensures that the slider mechanism functions smoothly, minimizing the load on bandwidth and enhancing the responsiveness of the website across various devices.
Design Principles for Creating User-Friendly Sliders
When creating user-friendly sliders, it is pivotal that designers focus on intuitive navigation and clear visual cues. A user’s ability to seamlessly interact with slider elements, such as arrows or dots for progression, enhances the overall experience and encourages further engagement with the content.
Moreover, consistency in design elements across slides affirms a cohesive user journey. To facilitate a fluid user experience, the design should include visual harmony in terms of color schemes, typography, and transition effects:
- Maintain a consistent style and transition speed to avoid confusion.
- Ensure that all functional components like navigation arrows are easily identifiable.
- Apply legible typography and adequate contrast for text over images.
Website Sliders and Accessibility Considerations

As businesses strive for innovation in website design, it is paramount to consider the spectrum of user needs, including accessibility.
Sliders, while notable for their dynamic appeal, must undergo rigorous design considerations to ensure they are navigable for all users, including those with disabilities.
This commitment entails adhering to web accessibility standards and incorporating techniques that render interactive sliders keyboard-friendly.
By doing so, businesses not only show a dedication to inclusivity but also expand their audience reach, providing equal access to their digital content for every visitor.
Ensuring Your Sliders Are Navigable for All Users
Compliance with web accessibility standards is critical when ensuring that website sliders are navigable for every user. In the realm of digital inclusivity, sliders must facilitate keyboard navigation and offer alternative text for images, allowing individuals who rely on screen readers and other assistive technologies to access information seamlessly.
Interactive elements, such as pause controls for slide animations, ensure that all users have ample time to absorb content without the hindrance of automatic transitions. By integrating these accessibility features, organizations demonstrate their commitment to providing an equitable user experience across their digital platforms.
Adhering to Web Accessibility Standards With Slider Content
Incorporating web accessibility standards into slider content is not merely a recommendation; it is an ethical and legal imperative for digital content creators. Ensuring that sliders and their controls are operable through keyboard-only navigation and that alternative text descriptions are provided for all visual media enables individuals with various disabilities to experience web content fully and independently.
Aligning slider design with accessibility guidelines requires careful consideration of timing controls. Visitors must possess the power to pause, stop, or hide sliders to accommodate their reading pace and assistive technology needs:
| Accessibility Feature | Benefit | Expected Action from Users |
|---|---|---|
| Keyboard-Only Navigation | Enables interaction for users with motor limitations | Use of tab and enter keys to engage with sliders |
| Alternative Text | Provides content context for screen reader users | Understanding visual content through textual representation |
| Timing Controls | Allows users to navigate content at their own pace | Activating pause, stop, or hide functions |
Diligence in these aspects not only enhances the user experience for individuals with disabilities but also reflects a brand’s dedication to inclusivity, fostering a positive impression amongst all website visitors.
Techniques for Making Interactive Sliders Keyboard-Friendly
To foster an inclusive digital environment, web designers prioritize the development of keyboard-friendly interactive sliders. This approach encompasses the implementation of comprehensive navigational structures that enable users to traverse through slider content utilizing keyboard commands like tab, enter, and arrow keys.
- Embedding keyboard focus indicators within the slider design heightens the visual cues for keyboard navigation.
- Designing keyboard shortcuts that mimic touchscreen gestures permits users with mobility impairments to interact with sliders effectively.
- Establishing a logical tab order ensures a smooth keyboard navigation flow across all slider elements.
An essential facet of crafting keyboard-friendly sliders is the meticulous placement of accessible controls. These include clearly labeled buttons that allow users to pause, navigate, and understand slider content without the aid of a mouse, assuring a barrier-free interaction for all users regardless of their physical abilities.
Testing and Optimizing Your Website Sliders for Performance

As digital professionals navigate the debate on the effectiveness of website sliders, performance testing stands out as a pivotal consideration in evaluating their true impact.
The utilization of sliders on a website must undergo a comprehensive analysis to determine their contribution to user engagement and conversion rates.
Setting up A/B testing to evaluate various slider designs, analyzing performance metrics for optimization, and deploying an array of tools and resources for enhancement are all critical steps towards refining the slider experience.
Ensuring that these interactive elements serve their intended purpose requires a methodical approach, where data-driven strategies underpin decision-making in the pursuit of optimal performance and user satisfaction.
Setting Up a/B Testing to Evaluate Slider Designs
Embracing A/B testing is a strategic approach for assessing the value sliders bring to a website’s performance and user satisfaction. This method involves creating two different versions of a webpage, one with the slider and one without, and then measuring the impact on user behavior, such as click-through rates or the time spent on a page.
Website managers can harness insights from A/B testing to refine their slider designs, tweaking elements like image selection, transition timings, and call-to-action positioning. By analyzing user responses to these variations, developers can iteratively enhance the effectiveness of sliders, ensuring they contribute constructively to the website’s goals.
Analyzing Performance Metrics for Slider Optimization
Delving into the realm of slider optimization necessitates a strategic review of performance metrics, which are instrumental in evaluating their impact. Metrics such as load time, interaction rate, and conversion attribution offer an illuminating snapshot of a slider’s operational effectiveness within the larger context of website performance.
Professionals in web design analyze these key indicators to ascertain whether sliders are facilitating or impeding user engagement, guiding crucial refinements in both structural and aesthetic aspects of slider implementation. This analysis ensures sliders are not only visually compelling but also strategically fine-tuned for peak performance.
Tools and Resources for Improving Slider Effectiveness
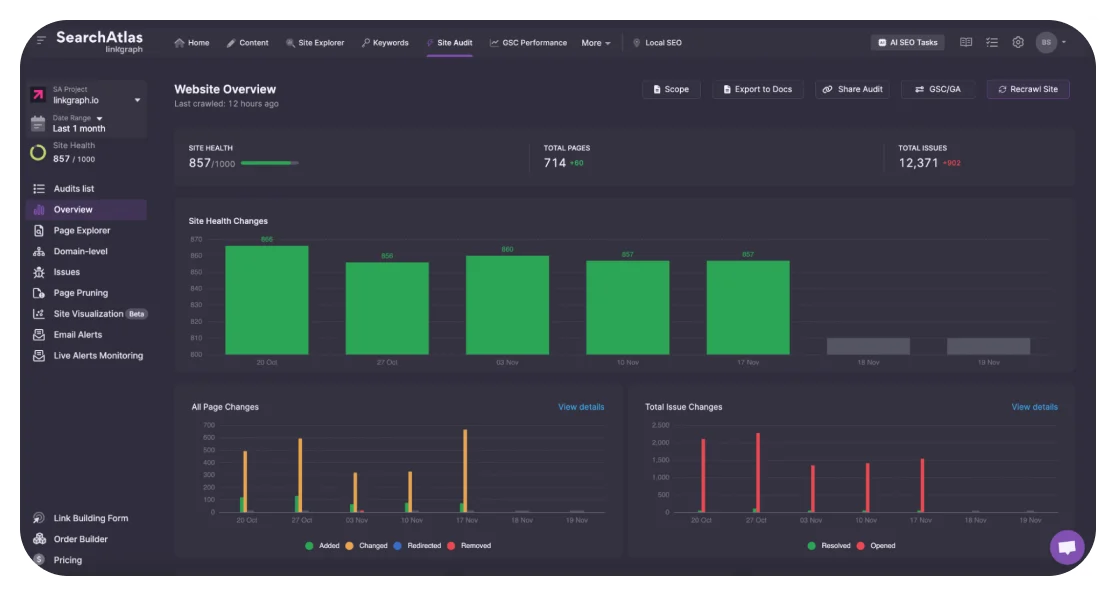
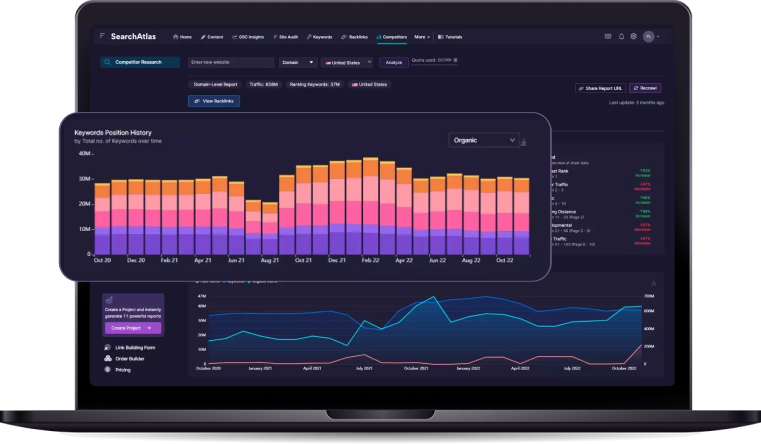
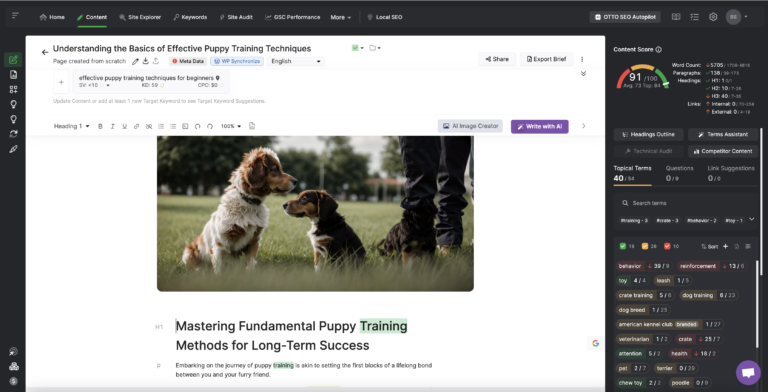
Professionals seeking to enhance the effectiveness of website sliders can utilize advanced tools like Search Atlas‘s Site Explorer and On-Page Audit Tool. These resources facilitate a deep analysis of on-page SEO factors and user interaction signals, providing insights that can be used to refine sliders for better performance and engagement.
Moreover, employing Search Atlas’s SEO AI Otto, a cutting-edge AI system, gives developers and designers the ability to predict user behavior and tailor their slider’s design accordingly to maximize its appeal and conversion potential. Each modification, informed by such Intelligent Analytics, contributes to an improved user experience and ultimately bolsters website performance metrics.
The Future of Website Sliders in Modern Web Design

The dynamic nature of web design continuously shapes the tools and tactics available to professionals, including the role of website sliders.
As digital landscapes evolve, so too do the methodologies for engaging users and delivering content in both visually stimulating and user-friendly ways.
From breakthroughs in technology that are redefining slider functionality to alternative methods for presenting key messages, the future of sliders in UX/UI design hinges upon their ability to adapt and resonate with ever-changing user expectations.
This oscillation between tradition and innovation invites reflection on the enduring relevance of sliders in an environment ripe with new possibilities.
Emerging Trends and Technologies Influencing Slider Use
The trajectory of website sliders is intricately entwined with the evolution of web technologies and user interaction paradigms. As augmented reality (AR) and virtual reality (VR) start making their way into web interfaces, sliders too must transform to provide immersive experiences that align with user expectations in these new dimensions.
Adaptive design intelligence is also beginning to shape slider functionality, leveraging AI to analyze user data and tailor slider content dynamically. This paves the way for sliders that not only react to user preferences but also anticipate needs, enhancing engagement through personalization:
- Integrating AR and VR capabilities to transform traditional sliders into immersive storytelling tools.
- Leveraging AI to customize slider content in real-time based on user behavior and data analysis.
- Adopting responsive design techniques to ensure seamless slider performance across a myriad of devices and screen sizes.
Replacing Sliders With New Content Delivery Methods
As the digital sphere evolves, so too must the mechanisms through which content is delivered, paving the way for innovative alternatives to traditional website sliders. Infographics, interactive walkthroughs, and storytelling through sequential animations are emerging as compelling replacements that provide clearer and more engaging user interactions.
These novel approaches to content delivery cater to the modern user’s preference for fast, interactive, and information-rich experiences. Enhanced by technological advancements, they challenge the status quo and demand a reevaluation of the place sliders hold in web design:
- Infographics offering data visualization that captures user attention more effectively than conventional sliders.
- Interactive walkthroughs guiding users through services or features in an engaging, step-by-step manner.
- Sequential animations weaving a narrative that entices users, bridging the gap between information and entertainment.
Predicting the Longevity of Sliders in UX/UI Design
The trajectory of sliders within the arena of UX/UI design hinges on their continued capacity to deliver engaging user experiences amidst the shifting sands of design trends and user preferences. As responsive design practices reach new pinnacles, sliders that adapt fluidly across devices and contexts are likely to endure, providing they contribute positively to performance metrics and user satisfaction.
Anchored by data-driven insights, the survival of sliders in UX/UI design will be determined by their evolution into tools that go beyond mere aesthetic enhancement. The future may see sliders becoming deeply integrated with AI-driven Personalization, ensuring their relevance by delivering curated experiences tailored to each user’s unique journey.
Frequently Asked Questions
What are the advantages of using website sliders on your site?
Website sliders, when effectively designed and implemented, can elevate a user’s experience by showcasing multiple products or features in a space-efficient manner. However, their usage must be balanced with performance and accessibility considerations to avoid any negative impact on user experience or conversion rates.
What are the drawbacks of implementing website sliders?
Website sliders can be detrimental to user experience and conversion rates; frequently, they suffer from banner blindness, where visitors ignore slide content as they mistake it for advertisements. Additionally, sliders may contribute to increased load times for webpages, negatively impacting both user engagement and SEO metrics.
How do website sliders impact user engagement and retention?
Website sliders, often used as a dynamic solution for showcasing multiple pieces of content, can significantly influence user engagement and retention. While they may provide a visually appealing method for displaying information, it’s important to consider how they impact the user experience, potentially affecting the website’s conversion rates and the amount of time visitors spend on the site.
Do website sliders contribute to higher conversion rates?
The impact of website sliders on conversion rates is nuanced, often depending on factors such as design, user experience, and the relevance of the displayed content to the visitor. While some studies suggest sliders can engage users effectively, other research indicates they may actually be “conversion killers” due to banner blindness and the potential to distract visitors from primary calls to action.
What are some best practices for implementing website sliders on your site?
Website sliders, often a point of debate in the realms of UX and conversion optimization, demand a strategic approach for effective implementation. Best practices suggest ensuring sliders are purposeful and enhance user experience without overwhelming the visitor, such as incorporating clear, captivating imagery and keeping text to a minimum. Sliders should load quickly to maintain performance on mobile devices, and they ought to provide intuitive navigation, giving visitors the control to browse slider content at their own pace.
To further refine the use of website sliders, web designers might consider:
- Limiting the number of slides to avoid overwhelming users and combat banner blindness.
- Employing high-quality, relevant images that directly relate to the content or product featured.
- Using a testimonial slider sparingly to build trust without detracting from other page elements.
- Omitting auto-forwarding sliders, which can be distracting and might reduce the opportunity for visitors to engage with the content.
- Including a prominent call-to-action to guide users towards conversion after they interact with the slider.
Moreover, abiding by a concise cookie policy is crucial to not only abide by regulations but also maintain visitor trust. Visual elements such as a homepage slider must balance aesthetics with functionality, always prioritizing the core objective of facilitating a positive user journey that drives engagement and, ultimately, conversion for clients.
How can website sliders be effectively designed to enhance user experience?
Website sliders can enhance user experience by showcasing multiple products or features in a space-efficient manner. Effective design involves using clear, captivating imagery, keeping text to a minimum, and ensuring sliders load quickly, especially on mobile devices. It’s crucial to strike a balance between aesthetics and functionality, prioritizing a positive user journey.
What is banner blindness, and how does it relate to website sliders?
Banner blindness refers to the phenomenon where visitors ignore slide content, mistaking it for advertisements. This is a common drawback of website sliders, as users may become accustomed to overlooking the dynamic content, leading to a negative impact on user engagement and conversion rates.
Can website sliders contribute to a positive impact on SEO metrics?
While website sliders can be visually appealing, their implementation may contribute to increased load times for webpages, potentially affecting SEO metrics. Ensuring that sliders load quickly and do not negatively impact page performance is crucial to maintaining a positive impact on search engine optimization.
Are there specific recommendations for using testimonial sliders on a website?
Testimonial sliders can build trust when used sparingly. To maximize their effectiveness, designers should consider incorporating testimonials that are relevant and high-quality. It’s important to strike a balance between building trust and ensuring that testimonial sliders do not detract from other essential page elements.
Why is it recommended to limit the number of slides in a website slider?
Limiting the number of slides is advised to prevent overwhelming users and combat banner blindness. A concise and purposeful presentation of content ensures that visitors can effectively engage with the slider without feeling inundated, contributing to a more positive user experience.
How do auto-forwarding sliders impact user engagement?
Auto-forwarding sliders, which automatically transition between slides, can be distracting and reduce the opportunity for visitors to engage with the content. Omitting auto-forwarding features allows users to control the pace of their interaction with the slider, enhancing their overall experience.
Why is a prominent call-to-action important in website sliders?
Including a prominent call-to-action in website sliders guides users toward conversion after they interact with the content. This encourages visitors to take specific actions, such as making a purchase or signing up, contributing to the overall effectiveness of the website slider in achieving its intended goals.
Conclusion
Website sliders have cemented their place in digital design due to their ability to create dynamic experiences and showcase multiple offerings succinctly.
However, the debate about their effectiveness challenges designers to balance aesthetics with performance.
While sliders can enhance visual storytelling and engage users, they risk diluting messages and may suffer on mobile devices, posing SEO challenges.
Careful analysis through A/B testing and optimization tools like Search Atlas is critical for leveraging sliders without compromising user engagement or site speed.
Ultimately, their future in UX/UI design depends on evolving with trends and technologies, such as AI personalization and responsive design, to stay relevant and effective.