Image SEO refers to the practice of making your website’s images more discoverable and understandable to search engines, ultimately helping the images contribute to your site’s overall SEO strategy. The main benefits of image SEO are increased traffic from image search platforms like Google Images and improved on-page performance, which leads to better rankings and user engagement.
This image SEO optimization guide highlights best practices to help you get the most out of your images. The image SEO best practices include compressing images to maintain fast load times without sacrificing quality and using clear, keyword-rich alt text to give search engines proper context. The image SEO tips make sure your visuals look great and support strong SEO image optimization across your website.
What is Image SEO?
Image SEO is the process of optimizing the images on your website so that they are easily found and indexed by search engines like Google. Image SEO involves using strategic techniques, such as including descriptive file names, adding alt texts, and implementing structured data, to improve your images’ visibility in search results.
The purpose of image SEO is to make sure your visual content contributes to your site’s overall search engine performance. Since search engines cannot interpret images the same way humans do, they rely on contextual elements, such as file names, alt text, and the surrounding content, to understand what an image represents. Properly optimized images can appear in search engine image results, such as Google Images, helping to attract more users to your website.
Effective SEO for images is a crucial yet often overlooked component of a comprehensive digital marketing strategy. SEO and images bridge the gap between visual storytelling and search visibility, helping businesses tap into a broader audience, drive additional traffic, and improve accessibility.
What is Image Optimization in the overall SEO?
Image optimization plays a significant role in overall SEO by making sure that images on your website are properly formatted, compressed, and described in a way that supports both user experience and search engine performance.
Image optimization impacts SEO through several key ranking factors. Optimized images contribute to faster page load speeds, which is a crucial factor in how search engines rank pages. Faster loading pages lead to better user experience, higher engagement, and lower bounce rates. Additionally, optimized images help search engines interpret the visual content of a page, improving indexing and helping to optimize search engine visibility.
Image optimization for SEO improves mobile performance, which is increasingly important as more users access websites via mobile devices. Good image practices improve accessibility for all users, including those using screen readers. By reducing file sizes, using appropriate formats, and including descriptive metadata, image optimization makes sure that visuals support your site’s technical health and discoverability.
What are the Benefits of SEO Image Optimization?
There are 8 main benefits of SEO image optimization. The main benefits of SEO image optimization include improved search engine rankings, increased visibility, improved overall website SEO, enhanced page speed, better user experience, reduced bounce rate, increased accessibility, and enhanced mobile performance.
- Improved Search Engine Rankings. SEO image optimization helps Google easily discover, index, and rank your images across various search features.
- Increased Visibility. SEO-friendly images can show up in dedicated image packs and rich snippets within search engine results pages, driving more organic traffic. Additionally, optimized images have a better chance of appearing in visual search tools like Google Lens, where users search using photos instead of text.
- Improved Overall Website SEO. Ensuring SEO on images can help you improve the overall SEO of your site, which can help your pages rank higher in standard SERPs.
- Enhanced Page Speed. Optimized images reduce file sizes and help your site load quicker, which is a key ranking factor for search engines.
- Better User Experience. High-quality, fast-loading images make your site more engaging and user-friendly.
- Reduced Bounce Rates. Fast loading, visually appealing images encourage users to stay longer and engage more with your content.
- Increased Accessibility. Optimizing images using descriptive alt text allows screen readers to interpret your images, making your site more inclusive for users with visual impairments, while giving search engines more context to index.
- Enhanced Mobile Performance. Compressed and responsive images load more efficiently on mobile devices, where the majority of users browse.
How to Optimize Images for SEO?

There are 17 ways to optimize images for SEO and improve your website’s visibility, performance, and user engagement. The 17 image SEO best practices are listed below.
1. Choose the Right Image Format
Choosing the right image format refers to selecting an image file type, such as JPEG, PNG, or WebP, which offers the best balance between quality and file size. Choosing the right image format makes sure your images are efficiently compressed without sacrificing quality. The right image format affects how quickly images load, how they appear on different devices, and how efficiently search engines process them. Faster-loading pages tend to rank higher on search engines and keep visitors engaged longer.
The best practices for choosing the right image format are listed below.
- Use JPEG for rich, colorful photographs. JPEG uses lossy compression to reduce file size while preserving visual quality.
- Choose PNG for graphics that need transparency or sharper detail, like logos or icons. PNG uses lossless compression, resulting in larger files but better details.
- Opt for WebP for modern browsers. WebP offers superior compression and quality for both photos and graphics and is great for performance-focused websites.
- Use SVG for scalable elements, such as logos, charts, and icons. SVGs are resolution-independent, lightweight, and SEO-friendly when coded properly.
- Reserve GIFs for simple animations only. Compress them and limit their use to avoid slowing down your website.
- Avoid heavy formats like TIFF or BMP, as they slow down your site.
- Test different formats to strike a balance between image quality and load time.
The right image format depends on your preferences, the types of images you use on your site, and the balance you want between speed and quality. Choosing the right format makes sure your visuals improve the user experience while supporting stronger SEO performance.
2. Use Relevant Image File Names
Using relevant image file names involves naming your image files with clear, descriptive keywords that accurately reflect the content of the image. Using relevant image file names improves SEO by helping search engines better understand the subject matter of your visuals, which can increase the likelihood of your images appearing in search results. Additionally, well-named image files provide another layer of keyword relevance to your page content.

The tips to follow when naming image files are given below.
- Use short, descriptive keywords related to the image content.
- Separate words with hyphens, as given in the example above.
- Avoid using stop words, such as “and,” “the,” and “a”, and unnecessary characters.
- Match the image file name closely with your page’s target keywords for added relevance.
Image file naming is a great opportunity to incorporate long-tail keywords that may not fit naturally in your main content and improve your website’s SEO. Since long-tail keywords often reflect specific search intent, using them in image file names can drive more targeted traffic to your site and strengthen topical relevance, especially when the images complement the surrounding content.
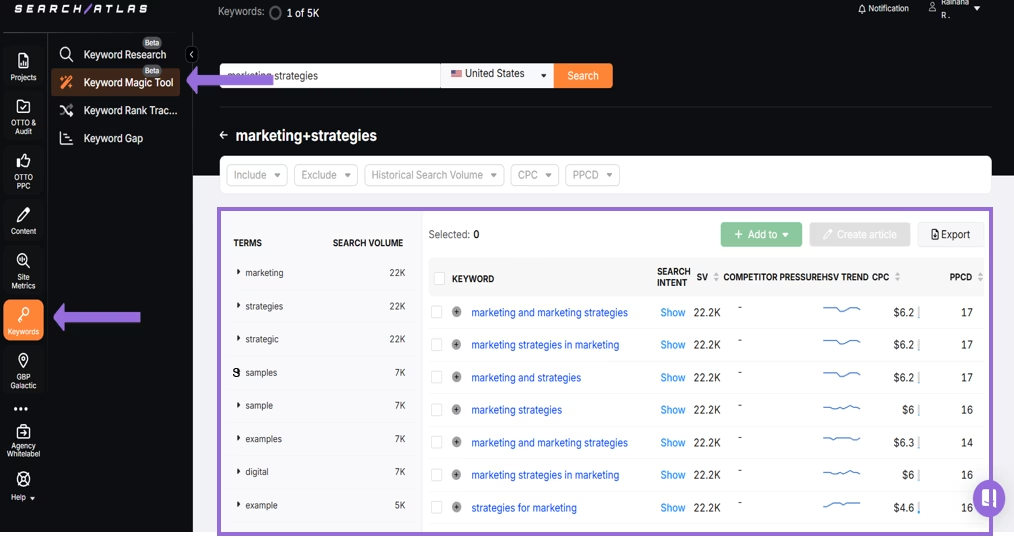
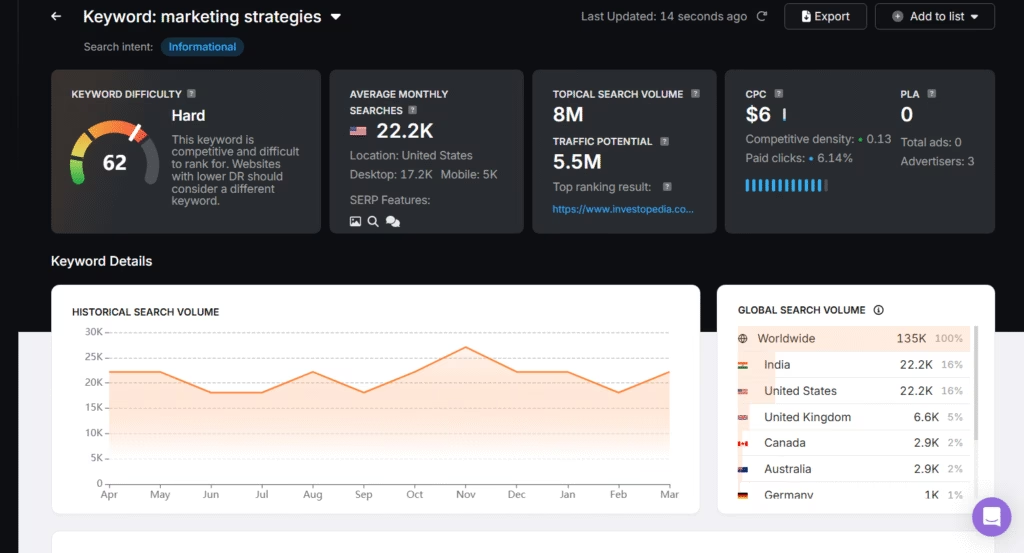
The Search Atlas Keyword Magic Tool is a powerful resource for finding relevant long-tail keywords to strengthen your website’s SEO. Simply enter a seed keyword that represents the image topic, select the target country or region, and hit search. The Search Atlas Keyword Magic Tool then generates a list of both short- and long-tail keyword suggestions, along with key metrics such as search volume, search intent, keyword difficulty, competitor pressure, and CPC. From there, you can easily select the most relevant ones and include them in your image file names or descriptions to strengthen your site’s SEO.


3. Write Descriptive Alt Text
Writing descriptive alt text (alternative text) means providing a clear and concise explanation of what an image depicts. Writing descriptive alt text plays a crucial role in helping search engines understand the content of an image. Alt text improves SEO by enhancing image indexing and increasing the likelihood of appearing in image search results. Additionally, well-written alt text improves accessibility for users who rely on screen readers, contributing to a better user experience and aligning with Google’s best practices.
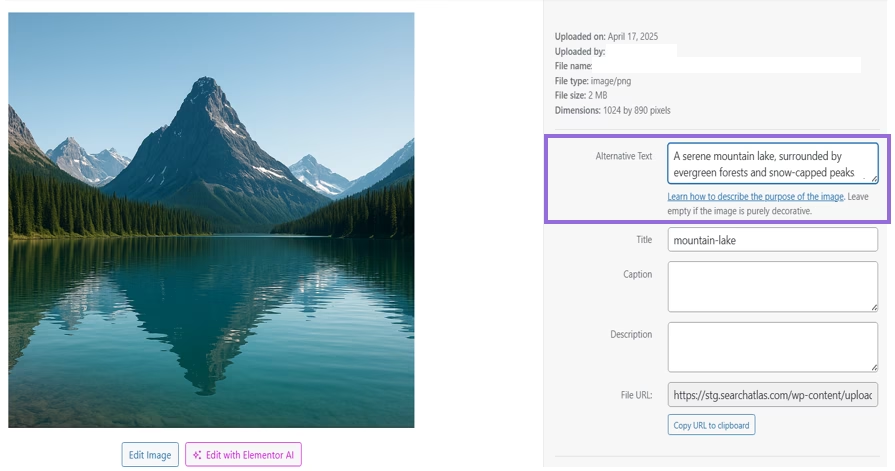
Adding an alt text to your images is very straightforward using WordPress. Simply add an image or select one from your stored media files, and you will find the option to add an alt text on the right side of the panel, as shown below.

The tips for writing effective alt text are outlined below.
- Keep the alt text short, clear, and specific, generally under 125 characters.
- Accurately describe the content and function of the image.
- Include relevant keywords naturally, without keyword stuffing.
- Avoid phrases like “image of” or “picture of”, as screen readers already indicate it’s an image.
- Write alt text only for meaningful images, not decorative images. This reduces disruption for people using assistive technologies.
Writing descriptive alt text should be considered an integral part of your content creation process as it supports SEO and accessibility and helps your content reach a wider audience, especially through image search and assistive technologies. A well-written alt attribute can tie visual elements more closely to your written content, creating a more cohesive and informative user experience.
4. Use Informative Captions
Using informative captions involves adding concise, relevant text directly beneath or beside an image to provide context or explanation. Unlike alt text, which is meant for accessibility and SEO, captions are visible to all users and help clarify the image’s role in your content. Captions are one of the most-read parts of a webpage. Captions can enhance user engagement, reduce bounce rates, and give search engines additional context for indexing the image alongside the page content.

To write informative image captions, consider the tips listed below.
- Write clear, concise captions that describe or complement the image.
- Include relevant keywords naturally without stuffing.
- Avoid repeating the alt text and make sure to add value.
- Use captions only when the image adds meaningful context to the page.
A well-written caption can improve clarity, strengthen your message, and boost user experience. As readers often scan content quickly, a thoughtfully crafted caption can capture their attention and encourage them to explore the content more deeply.
5. Resize Images
Resizing images means adjusting the dimensions, such as height and width, to fit the specific layout requirements of your website without compromising visual quality. Resizing images makes sure that images are not unnecessarily large for the space they occupy, reducing page load times and improving SEO performance. Faster-loading pages lead to better user experience, lower bounce rates, and improved rankings in search engine results.
To resize images, follow the best practices listed below.
- Match image dimensions to the display size on your website.
- Avoid using large images scaled down by CSS or HTML.
- Use responsive image techniques, such as srcset and sizes, to serve appropriately sized images across various devices.
- Maintain a balance between image resolution and file size for clarity and speed.
Image size and file size are two different things. Image size refers to the size of an image with regard to its width and height, whereas file size is the storage space an image occupies.
Resizing images before uploading them makes sure that browsers are not burdened with rendering oversized files, which can slow down page load times. A properly resized image is a simple step that contributes significantly to your site’s performance and overall user satisfaction.
6. Compress Images
Compressing images refers to reducing the file size of images without compromising quality. Compressing images significantly speeds up your page load times, which is a crucial factor for SEO. Faster loading times improve user experience, leading to reduced bounce rates and improved search engine rankings. Additionally, compressed images save bandwidth, especially for mobile users, and make sure your site works smoothly across devices.
The best practices for compressing images are mentioned below.
- Use image formats like JPEG for photos, PNG for graphics with transparency, and WebP for a balance between quality and compression.
- Use tools like TinyPNG, ImageOptim, or Photoshop to compress images without sacrificing quality.
- Make sure the image resolution is appropriate for the screen size (e.g., there is no need for higher resolutions on mobile devices).
- Implement lazy loading for images to only load them when visible to the user.
- Use responsive images (srcset) to deliver different image sizes based on the user’s device.
- Try to compress images to 100 KB or less for optimal performance. For a large image, compress the image as much as possible while still maintaining its usability and visual integrity.
Compressing images is a simple yet effective way to improve your website’s SEO. Compressed images make them more suitable for faster loading and efficient storage in various devices, improving user experience and search engine rankings.
7. Implement Structured Data (Schema Markup)
Implementing structured data (schema markup) involves adding a specialized type of code to your website to help search engines better interpret your content, including images. Implementing structured data makes it easier for search engines to recognize and display your images in rich results like carousels or image packs. Structured data boosts your site’s visibility in search engines, improves click-through rates, and gives your content a competitive edge in SERPs.
The best practices for implementing structured data for images are given below.
- Use image-specific schema types such as ImageObject, or include images within broader schemas like Product, Article, or Recipe.
- Make sure the image URL is accessible and relevant to the content it is describing.
- Include key info like image caption, title, and description in the markup.
- Use Google’s Rich Results Test to check if your structured data is set up correctly.
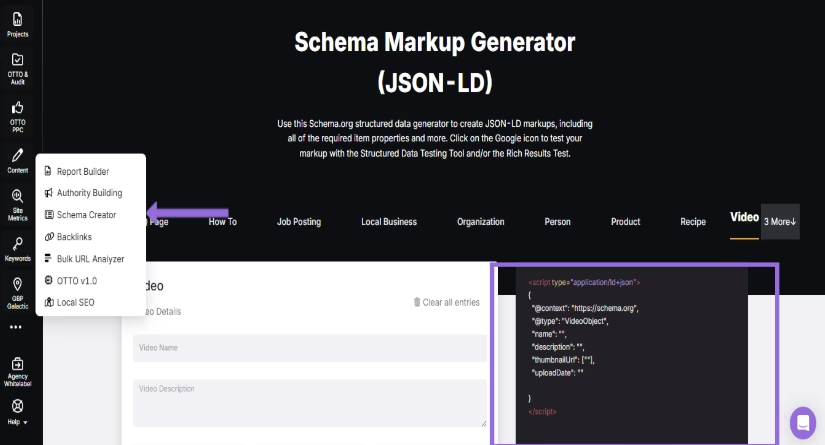
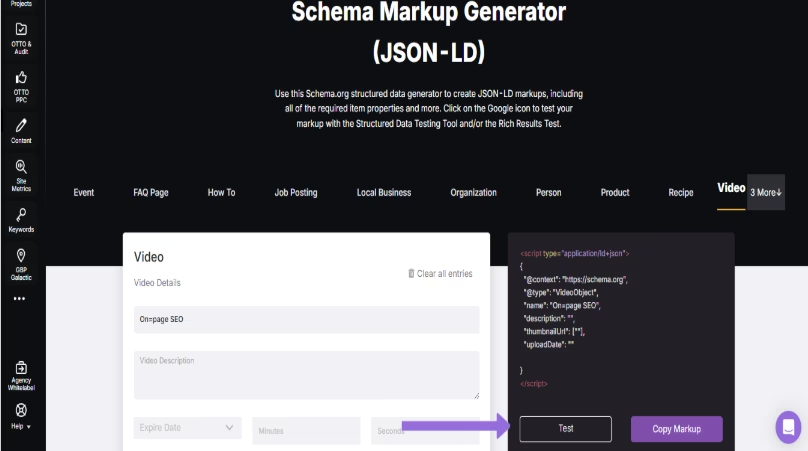
The Search Atlas Schema Markup Generator Tool is a great tool for a quick and user-friendly way to implement structured data. The Search Atlas Schema Markup Generator Tool allows you to generate accurate JSON-LD markups tailored to different content types, including images, articles, products, and more. The Search Atlas Schema Markup Generator Tool’s interface is intuitive, where you just have to fill in the required fields, and the tool handles the coding for you.

Once you create your markup, the Search Atlas Schema Generator Tool lets you instantly test it using Google’s Rich Results Test. Simply click on the “test” button under the generated schema markup, and you will be redirected to Google’s Rich Results Test page, where you can double-check your work, make sure everything is set up correctly, and confirm whether your markup is eligible to generate rich results.

8. Enable Lazy Loading
Enabling lazy loading means configuring your images to load only when they are about to enter the user’s viewport, rather than loading all at once during the initial page load. Enabling lazy loading helps improve page speed by reducing initial load time, leading to a smoother user experience and better performance scores. Lazy loading helps reduce bounce rates, especially on image-heavy pages.
To enable lazy loading, implement the best practices listed below.
- Use the loading=”lazy” attribute within your <img> tags. Most modern browsers now support this functionality by default.
- Exclude above-the-fold images from lazy loading to avoid displaying blank areas on the first screen.
- Test your site after enabling lazy loading to make sure images still load correctly and don’t impact user experience.
- Pair lazy loading with other image optimization techniques for the best results.
Lazy loading can be set up using a WordPress plugin, which handles everything for you with no coding required. The lazy loading process is even easier if you are using WordPress version 5.5 or later. The latest WordPress versions come with native lazy loading built in, which automatically adds the loading=”lazy” attribute to images without requiring additional plugins or manual code.
9. Use Open Graph Meta Tags
Using Open Graph meta tags means adding specific codes to your site’s HTML to control how your content, especially images, appears when shared on social media platforms like Facebook, Instagram, or LinkedIn. Open Graph meta tags play a big role in social SEO by making sure your shared links show up with the right image and preview, boosting click-through rates, and driving more traffic to your site.
The best practices for implementing Open Graph meta tags are given below.
- Use SEO plugins like Yoast SEO to add and manage Open Graph meta tags, particularly if your website platform does not offer built-in customization.
- Include the og:image tag to define a high-quality, relevant image that represents your content.
- Make sure your image meets platform size requirements (e.g., 1200 x 630 pixels for Facebook).
- Use one image per page to avoid confusion during sharing.
- Test your tags with tools like Facebook’s Sharing Debugger or LinkedIn’s Post Inspector to see how your link will appear.
Adding Open Graph meta tags can make a big difference in how your content performs on social platforms. A properly tagged image grabs attention, looks polished, and encourages more clicks, making your content more shareable and your traffic more consistent.
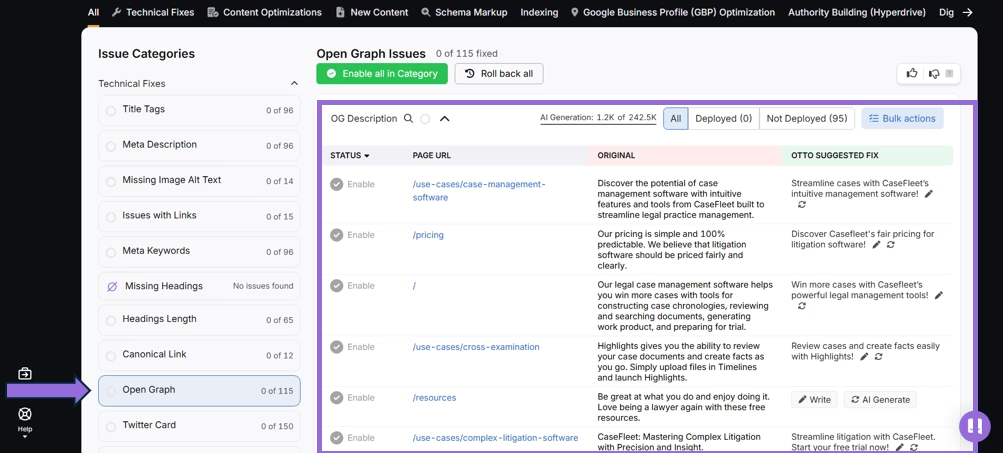
The Search Atlas OTTO SEO Tool helps you optimize Open Graph meta tags, so your content is shared correctly and attractively on social media. The Search Atlas OTTO SEO Tool automatically detects issues related to Open Graph tags, such as missing tags or descriptions that exceed 65 characters, and fixes them for you to make sure your content appears professional and compelling to users.

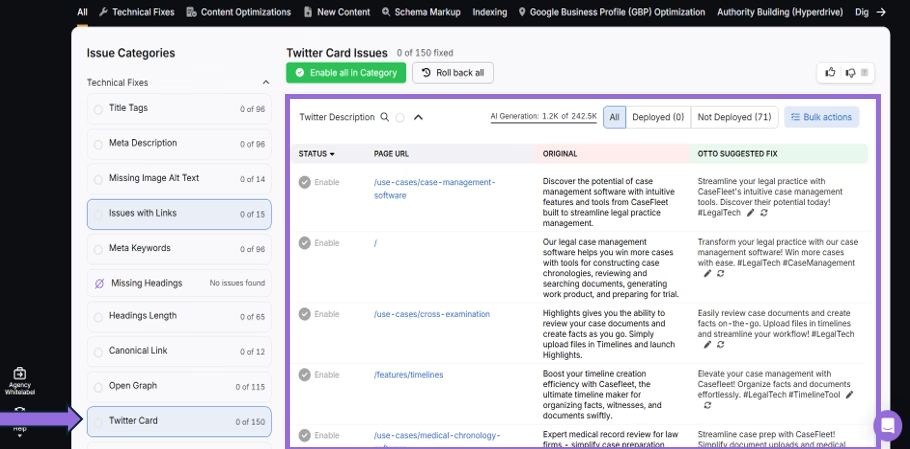
Additionally, the Search Atlas OTTO SEO Tool extends support to Twitter Cards, which use a different tagging format from Open Graph. The Search Atlas OTTO SEO Tool automatically addresses Twitter-specific requirements, allowing your content to appear on Twitter/X with an optimized image, title, and description, ensuring consistency and appeal across all major social media platforms.

10. Make Your Images SafeSearch-Friendly
Making your images SafeSearch-friendly means creating and using visuals that are suitable for all audiences and unlikely to be filtered by Google’s SafeSearch feature. Images flagged as unsafe or NSFW (not safe for work) may be excluded from Google Images or have limited visibility, reducing your chances of getting found through image search.
To make your images SafeSearch-friendly, consider the tips given below.
- Avoid using suggestive, violent, or graphic content in your visuals.
- Choose images that are contextually appropriate and align with your audience’s expectations.
- Host images on a reputable domain to avoid association with unsafe content.
- Use accurate filenames and alt text that clearly describe the image’s purpose.
Keeping your images SafeSearch-friendly protects your brand reputation and makes sure your visuals stay visible in search results. SafeSearch-friendly images are an important step if you want your content to reach a wider audience, especially those browsing with filters on, like schools, families, or workplaces.
11. Create an Image Sitemap
Creating an image sitemap involves adding image-specific data to your website’s XML sitemap to help search engines better discover, crawl, and index your images. Creating an image sitemap boosts your chances of appearing in Google Images by giving search engines more data about the visuals on your site. An image sitemap helps make sure that even images loaded via JavaScript or not directly linked in your content are still crawled and indexed.
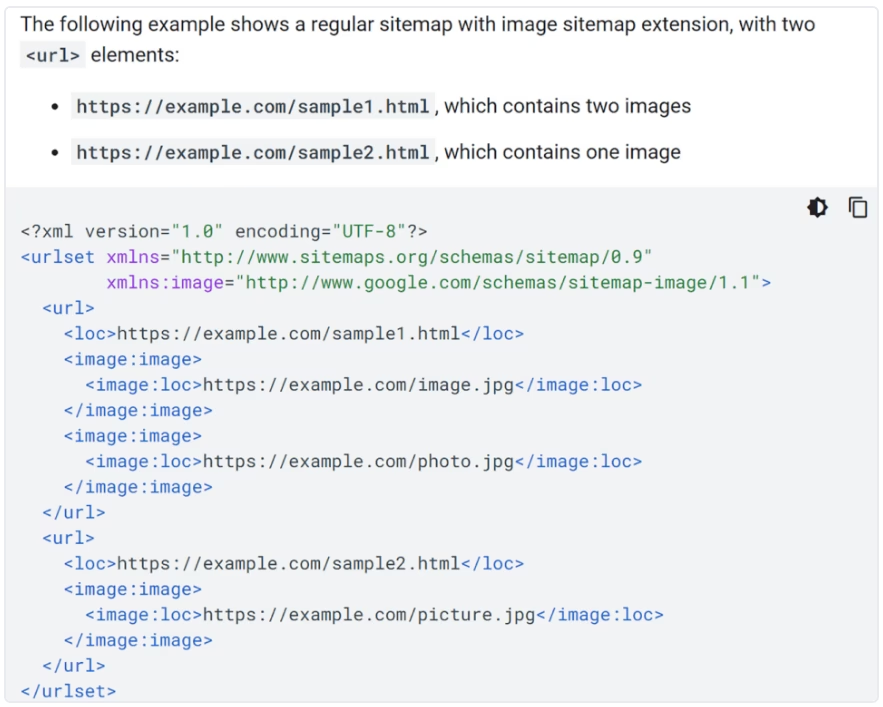
The recommended image sitemap by Google is given below.

To create an image sitemap, consider the best practices given below.
- Use plugins like Yoast SEO or Google XML Sitemaps to automatically generate and manage your image sitemaps without needing to code.
- Include all important images, especially those not easily discoverable through standard crawling.
- Add relevant metadata like image location (<loc>), caption (<caption>), title (<title>), and license (<license>) where applicable.
- Keep your sitemap clean and updated as you add or remove images from your site.
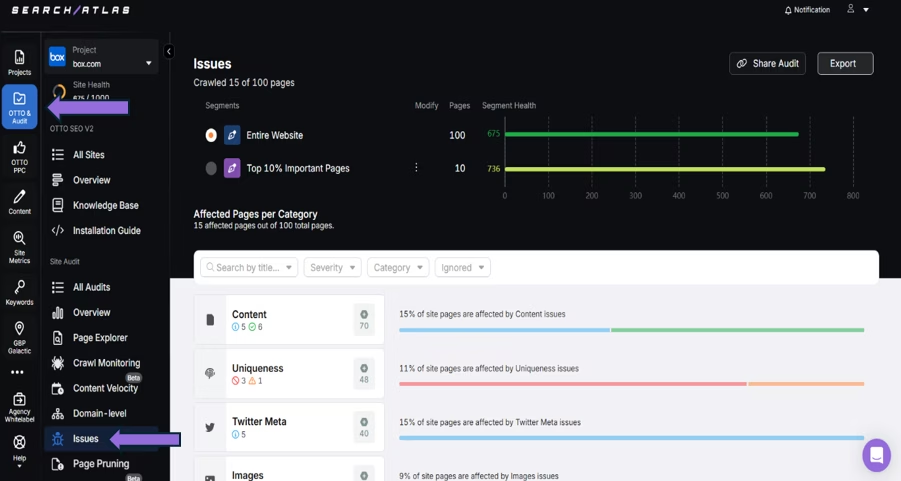
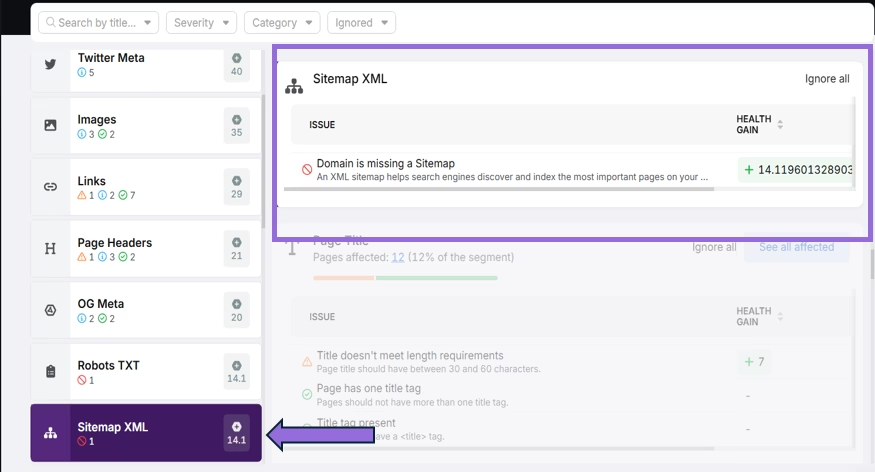
The Search Atlas Site Auditor Tool is extremely useful in detecting and fixing issues related to your image sitemap. The Search Atlas Site Auditor Tool scans your website and flags issues related to your image sitemap, such as missing entries, formatting problems, or outdated links, to make sure your images are always crawlable, indexable, and ready to rank. Simply click on the “issues” button under the Search Atlas Site Auditor Tool and scroll down to “sitemap.” The Search Atlas Site Auditor Tool will then display whether there are any issues, along with the pages affected and how to fix them.


12. Encourage Image Sharing
Encouraging image sharing means making it easy for users to share your images on social media, blogs, or other platforms. Encouraging image sharing can help you reach entirely new audiences, generate high-quality backlinks, and increase referral traffic to your site. Over time, the engagement through image sharing strengthens your brand presence and sends positive signals to search engines, contributing to better SEO performance and higher rankings.
The tips to encourage image sharing are given below.
- Add social sharing buttons near or on your images.
- Use embed codes that allow others to share your images on their websites or blogs while giving proper credit with a backlink to your site.
- Include your brand or website watermark subtly on images to maintain visibility and attribution.
Making your images easy to share boosts engagement and creates opportunities for organic growth. A single well-designed image can go a long way when shared by the right people, helping you build authority, visibility, and trust in your niche.
13. Optimize Featured Images
Optimizing featured images means selecting high-quality, relevant images that accurately represent the content and making sure they are formatted for both search engines and user engagement. Featured images are often the first visual users see in search results, on social media, and across your website. Properly optimized featured images can improve click-through rates, enhance user engagement, and support better rankings by signaling relevance and professionalism.
The best practices for optimizing feature images are listed below.
- Use clear, high-resolution images that reflect the content topic.
- Include descriptive filenames and keyword-rich alt text.
- Keep file sizes low without sacrificing quality to ensure fast loading.
- Maintain consistent dimensions and aspect ratios across your site for a cohesive look.
An optimized image improves the aesthetic appeal of your content and improves discoverability, engagement, and credibility across both search engines and social platforms.
14. Use Unique or Original Images
Using unique or original images means using original visuals instead of stock or duplicate images to help your content stand out and offer a more authentic user experience. Using unique or original images improves your chances of ranking in image search, increases engagement, and helps establish your brand identity, since search engines prioritize unique and valuable content, including visuals.
The tips to consider when using unique or original images are listed below.
- Create your own graphics, photos, or branded visuals whenever possible.
- Avoid using the same stock image repeatedly across your site.
- Customize or edit stock images to make them more original and aligned with your brand.
Unique images give your content a fresh, professional edge and set it apart from the generic visuals online. Additionally, unique and original images enhance trust and credibility with your audience and send strong signals to search engines that your page offers something original and worth ranking.
15. Enable Browser Caching
Enabling browser caching means storing image files and other static resources in a visitor’s browser for a specific period so they don’t have to be reloaded every time someone revisits your site. Enabling browser caching helps load your site faster for returning visitors, improving the overall user experience. Additionally, browser caching can directly benefit your SEO performance, since site speed is a key ranking factor.
To enable browser caching, incorporate the best practices mentioned below.
- Set long expiration times for images and static files via your .htaccess file or server settings.
- Use caching plugins if you are on WordPress or similar CMS platforms.
- Regularly audit your caching policies to make sure they are working efficiently.
While browser caching runs in the background, its effect on site speed and performance is significant. Browser caching is a simple yet essential step in image SEO optimization, as faster load times lead to happier users, better engagement, and improved search rankings.
16. Use a Content Delivery Network (CDN)
Using a content delivery network (CDN) refers to delivering images and other static assets through a network of servers distributed across different geographic locations. A content delivery network allows users to access data from the nearest server, reducing the time it takes for your images to load, especially for users located far from your main server. Faster image loading improves user experience, reduces bounce rates, and supports better SEO performance across global audiences.
For example, if your website is hosted in the US but a user visits from Asia, a CDN makes sure your images are loaded from a nearby server in Asia, significantly reducing load times.
The tips to consider when using a content delivery network are listed below.
- Choose a reliable CDN provider with global coverage and strong uptime.
- Optimize images before uploading them to the CDN to ensure quick delivery.
- Regularly monitor CDN performance and fix broken links or delivery delays.
Incorporating a CDN into your image SEO strategy ensures faster delivery and a smoother browsing experience for all users, regardless of their location. The speed and consistency of CDNs keep users engaged and help boost your site’s visibility in search engine results.
17. Use Responsive Image Scaling
Using responsive image scaling means making sure your images automatically adjust to fit different screen sizes and resolutions, whether viewed on a desktop, tablet, or smartphone. Using responsive image scaling improves user experience across devices by delivering the appropriate image size for each screen. Responsive images reduce load times, prevent layout shifts, and signal mobile friendliness to search engines, which is an important ranking factor.
The tips to consider when using responsive image scaling are given below.
- Use content management systems with built-in responsive designs or offer responsive themes or templates, such as WordPress or Joomla.
- Use the srcset and sizes attributes in your image tags to define multiple image versions for different screen widths.
- Implement CSS techniques like max-width: 100% to allow images to scale fluidly within containers.
- Test images across various devices to ensure consistent quality and layout.
Responsive image scaling is crucial for creating a seamless user experience across devices. Responsive images support faster load times and better usability, and align with Google’s mobile-first indexing, making it a smart move for improving both accessibility and SEO.
How to Do SEO for Image-Based Websites?
SEO for image-based websites requires a tailored approach to make sure your visuals are easily discovered and understood by search engines. First, start by compressing and resizing images to ensure fast loading times without compromising quality. Secondly, give your images descriptive file names, alt text, and captions to help search engines interpret your visuals. Third, apply structured data and Open Graph tags to improve how images appear in search and on social platforms. Next, create a dedicated image sitemap and enable lazy loading for smoother user experiences.
Make sure to use a content delivery network for quicker global access and implement browser caching for returning visitors. Lastly, make your images shareable, ensure they are SafeSearch-friendly, and avoid duplicate visuals.
Doing SEO for image-based websites is about making your images technically sound, contextually relevant, and easily accessible, both for users and search engines.
How to Check Your Images’ SEO Performance?
There are various tools you can use to check your images’ SEO performance. The Search Atlas Site Auditor Tool is particularly useful in identifying image-related issues like missing alt attributes, improper file formats, and large file sizes that can slow down your page load times and impact SEO. The Search Atlas Site Auditor Tool highlights the pages affected by the image-related issues and provides clear, actionable suggestions on how to fix each issue. The Search Atlas Site Auditor Tool makes it easier to prioritize updates and make sure you are optimizing the images that matter most to your SEO strategy.
In addition to that, Google offers powerful, free resources like Google Search Console, where you can check if your images are being indexed and whether any crawl issues are present. Google PageSpeed Insights helps you identify load speed problems caused by unoptimized images, whereas Google Lighthouse runs an in-depth audit of your webpage to evaluate how well your images are optimized, whether they are lazy-loaded properly, and if they are causing layout shifts.
Several plugins can streamline the process of optimizing and checking your images for SEO if you are using WordPress. SEO Friendly Images Pro is a great plugin that automatically adds missing alt and title attributes to images, which are key for SEO. Smush is a popular plugin for compressing images and improving site speed without sacrificing image quality. Additionally, Smush includes lazy loading and bulk optimization features. ShortPixel is another excellent plugin for compressing images and converting them to modern formats like WebP.
What are the Best Reverse Image Search Tools?

There are 8 best reverse image search tools you can use to find the origin of an image, check for duplicates, or uncover related content. The best reverse image search tools include Google Image Search, Google Lens, Bing Image Search, Yahoo Image Search, Tineye Reverse Image Search, Yandex Images, Pinterest Visual Search Tool, and Image Raider.
- Google Image Search. Google’s image search allows you to upload an image or paste an image URL to discover similar visuals and web pages where the image appears. Google Image Search is great for identifying image sources and locating duplicate images across the internet.
- Google Lens. Google Lens is a more advanced visual search tool from Google that identifies objects, landmarks, animals, and even text within an image. Google Lens is particularly helpful for product discovery, local searches, and detailed information extraction, and is a perfect resource for marketers and e-commerce businesses.
- Bing Image Search. Bing’s image search tool supports drag-and-drop functionality and lets users search using an entire image or specific portions of it. Bing Image Search is useful for shopping, finding recipes, and exploring visually related content.
- Yahoo Image Search. Yahoo’s image search, powered by Bing, offers reverse search capabilities with a similar interface and performance. Yahoo Image Search is a solid alternative if you are already using Yahoo’s search platform.
- TinEye Reverse Image Search. TinEye Reverse Image Search is one of the original reverse image search engines and is widely trusted for finding exact image matches, detecting copyright violations, and identifying where and how an image is being used online. Additionally, Tineye Reverse Image Search offers filtering by date and domain.
- Yandex Images. Yandex Images is known for its powerful image recognition and excels in identifying human faces, artwork, and stylized images. Yandex Images is a top choice for creatives, artists, and anyone trying to track aesthetic content or international sources.
- Pinterest Visual Search Tool. Pinterest’s built-in visual search tool lets users click on any part of an image to find visually similar pins. Pinterest Visual Search Tool is ideal for inspiration, DIY projects, and product exploration within a specific visual style.
- Image Raider. Image Raider helps brands and photographers track image usage across the web. Image Raider monitors where your images appear and can help enforce copyright protection or discover backlinks that support your SEO strategy.
How Does Google Images Search Work?
Google Images Search works by combining advanced algorithms, computer vision, and contextual metadata to deliver highly accurate and relevant visual results. The Google Images Search’s process begins with Google’s bots crawling billions of web pages to detect images and collect key data, such as file names, alt text, structured data, and surrounding page content. Simultaneously, Google uses computer vision techniques to analyze the visual elements of each image, including patterns, colors, shapes, and even embedded text. By understanding both the visual content and the context in which the image appears, Google Images Search builds a comprehensive index, which serves as a vast database for storing images and their associated details.
When you search for something on Google Images, the search engine goes through its index and ranks the images based on relevance to your query. Google Images Search ranks images based on factors like keyword matches, how trustworthy the website is, how popular the image is, and the context around it. Images that are more relevant, high-quality, and come from authoritative sources typically appear at the top of the results.
As the final step, Google Images Search displays the results in a grid format, allowing you to explore and filter images by size, color, type, usage rights, or upload date. Additionally, you can use Google’s reverse image search feature by uploading an image or pasting a URL to help you find visually similar images, the original source, or related pages where the image appears.
Are AI-generated Images bad for SEO?
No, AI-generated images are not necessarily bad for SEO, but their impact depends on how they are used. Search engines like Google prioritize user experience, so if your AI-generated images are relevant, high-quality, and improve your content, they can support your SEO efforts. However, it’s important to use AI-generated images strategically, especially where authenticity and originality matter. As with any visual content, making sure AI-generated images align with the page’s purpose and add value is important to maintaining strong SEO performance.
What is the Relation between Image SEO and Content SEO?
Image SEO and content SEO work together to boost your site’s visibility, improve user experience, and help your pages rank better on search engines.
Image SEO improves the visual elements of your page by optimizing image file names, alt text, file size, and format. Image optimization SEO helps your images appear in search results like Google Images and improves page load speed and accessibility, both of which contribute to stronger overall SEO performance.
Content SEO, on the other hand, focuses on optimizing written elements like headings, keywords, meta descriptions, and internal linking so search engines can clearly understand what your page is about. Well-structured, relevant content keeps visitors engaged and helps attract steady organic traffic.
What is the Relation between Image SEO and Page Speed?
Image SEO and page speed are closely connected, as optimizing your images can have a direct and positive impact on how quickly your website loads.
Page speed is a critical factor that affects both search engine rankings and user experience. When a page takes too long to load, visitors are more likely to leave, increasing bounce rates and reducing overall engagement. Search engines then pick up on these signals and may rank slower pages lower in results. By properly optimizing images through compression, format selection, and responsive sizing, you help ensure your site loads quickly, stays user-friendly, and remains competitive in search results.
What is the Relation between SEO Image Optimization and E-commerce SEO?
SEO image optimization and e-commerce SEO go hand in hand, as well-optimized product images play an important role in improving visibility, user experience, and conversion rates.
Image SEO involves optimizing visual content through descriptive file names, alt text, compression, and responsive sizing to help search engines understand and rank images appropriately. Image SEO plays a crucial role in how content appears in search results, especially in Google Images.
In the context of e-commerce SEO, where product visuals drive buying decisions, image optimization becomes even more important. Clear, fast-loading, and search-optimized images help improve product page rankings, attract potential buyers through image search, and contribute to a better user experience, all of which contribute to stronger e-commerce SEO performance and higher conversion rates.
What is the Relation between SEO Image Optimization and Local SEO?
SEO image optimization and local SEO are closely linked, as optimized images can help improve local search visibility and reinforce location-based relevance.
When images are properly optimized with relevant alt text, descriptive file names, and geotags (when applicable), they support local SEO by giving search engines more context about your business’s location and offerings.
For businesses with physical locations, including locally relevant keywords in image metadata and using visuals that reflect the local environment or services can strengthen your presence in local search results and Google Maps. This added context helps attract nearby users searching for products or services in their area, boosting both visibility and engagement.