If you’re looking to improve how your site communicates with both readers and search engines, you need to know how to structure your headings.
After all, they impact your content’s readability and SEO.
This article will break down why website headings and subheadings matter, how to organize them for better user experience, and their role in boosting your SEO rankings. 🚀
And if you’re not sure if you’re on the right track, use content optimization tools to analyze and improve your heading structure.

What Are Website Headings?
Website headings are the titles and subtitles that organize your content.
They’re like a roadmap—they guide readers through your page and show search engines what your content covers. As they use HTML tags like H1, H2, H3, and so on, they’re often referred to as just the tag when discussing structure.
H1 marks the main topic, while the others break things down into clear, readable sections.

Why Headings Matter
Headings do more than break up text, and we’ll list their benefits below. ⬇️
Helps Readers Scan and Understand Content Quickly
People rarely read every word on a webpage. In fact, most of them only skim a page, with the average person spending only 56 seconds on a blog post. ⏱️
Headings help them get to the info they need fast, so they can jump to it directly instead of losing their patience.
A well-placed heading tells someone, “Hey, here’s what this part is about,” which helps them find what they need fast and stay engaged.
Improves Content Structure and Flow
Headings create a roadmap for your content. Imagine reading a long article without headings—it’d be a jumble of text. But with headings like “Introduction,” “Key Benefits,” and “How to Get Started,” the content feels much more organized.
The right structure ensures that readers can follow along from point A to point B without confusion. It’s one of the first blog post formatting best practices that SEOs learn.
Signals Key Topics to Search Engines
Search engines also use headings to understand your content better. When you use them clearly and logically, you’re helping Google figure out what your page is about.
That means your page is more likely to show up in the right searches and get the right kind of traffic.
Supports SEO With Proper Tag Usage
Using heading tags (like H1, H2, and H3) correctly isn’t just for looks—it’s part of your on-page SEO. Your H1 should introduce the main topic, while H2s and H3s organize supporting points.
Keeping the tag order clean helps search engines crawl your site more efficiently.
Enhances Accessibility for Screen Readers
For people using screen readers, headings are essential. These tools use your heading structure to let users navigate the page. If your headings are clear and well-ordered, you’re making your content more inclusive and easier to experience for everyone.
Encourages Longer Time on Page and Lower Bounce Rates
Let’s say you’re reading a guide about home gardening. If you see headings like “Step 1: Choose Your Plants” and “Step 2: Prepare the Soil,” you’re more likely to continue reading through the steps because they’re presented in a well-organized way.
Headings make your content easier to follow and improve SEO user experience, meaning people are less likely to bounce.
Heading Hierarchy and Structure in SEO
Heading hierarchy is essential for how search engines interpret your page. A clear heading structure (H1, H2, H3, etc.) tells search engines what the page is about and how the content is organized.
This makes it easier for Google to index your content properly, improving your chances of ranking for relevant searches. Additionally, it helps users navigate your page.
Here are the main rules for using headings on your website.
Use H1 to Define Your Page’s Main Focus
Your H1 is the most important heading tag on the page. It’s the title, so it should clearly define the primary topic of the page.
Keep in mind that you should only use one H1 tag per page.
Also, it’s typically the first thing search engines and readers look for to determine what your content is about. For example, on a product page, your H1 would be the product name, while on a blog post, it would be the article title. The H1 should not be confused with the meta title, which is used in search engine results pages.
How to Use H2s and H3s to Break Down Content
Once your H1 defines the overall topic, H2s and H3s are used to break down the content into manageable sections. H2s are like the chapters of a book—each introducing a major section or theme of your content. 📖
If your content needs more detailed subsections, introduce the subsections with H3s. For example, in a guide to dog food, an H2 could be “Benefits of Organic Dog Food,” and an H3 under that could be “Better Nutrition for Your Dog.”
Here’s how you could structure this topic 🐶
H1: Why Organic Dog Food Is the Best Choice for Your Pet
H2: What Makes Organic Dog Food Different?
- H3: The Importance of Organic Ingredients
- H3: How It Benefits Your Dog’s Health
H2: Benefits of Organic Dog Food
- H3: Fewer Chemicals and Additives
- H3: Better Nutrition for Your Dog
Avoid Jumping Between Heading Levels
Your heading order has to be logical and clear, so no skipping. 🚧
For example, you should never jump from an H1 to an H3 without using an H2 in between.
This structure helps readers follow the flow of your content without confusion and enables search engines to correctly crawl and understand your page.
After your H1, use H2s to break the page into sections. If you need to dive deeper into a section, use H3s and avoid jumping straight from an H1 to an H3, as it confuses the hierarchy.
And if you accidentally skipped somewhere?
You can discover it with innovative on-page audit tools.

Incorporating Keywords in Headings Without Overstuffing
Headings are prime real estate for SEO, but it’s essential to use keywords naturally. While it’s important to incorporate relevant keywords into your H1s, H2s, and H3s, don’t force them in. Overstuffing headings with keywords can make them sound awkward and hurt your rankings.
Instead, craft headings that are both informative and engaging while subtly integrating your target keywords. If your focus keyword is “organic dog food,” a natural heading could be “Why Organic Dog Food is a Healthier Choice for Your Pet.”
Ensuring Consistency for Better Crawlability
Consistency in heading structure helps both search engines and readers. If you use H2s to introduce sections on one page, do the same for other pages or posts. This consistency allows search engines to better understand the content’s structure, boosting crawlability.
Additionally, sticking to a consistent heading hierarchy reduces confusion for readers. For example, always using H2s for major section titles and H3s for subsections across your website keeps the content organized.
How to Craft Engaging and SEO-Friendly Headings
To make your headings effective for SEO, they should clearly reflect the content’s subject matter and include targeted keywords. 🔑
Here’s how you can do it in three easy steps.
1. Identify the Right Keywords
Before crafting your headings, find the keywords that matter most for your content. Start with keyword research tools to discover which terms are ranking well for topics similar to yours. This is an integral part of writing better content.
Once you’ve identified relevant keywords, focus on terms that align with the user intent for your page. For example, if your article is about organic dog food, and your niche is selling dog food, you can look for keywords like “best organic dog food” or “top-rated organic dog food brands.”
2. Make Them Compelling and Click-Worthy
To create engaging headings, focus on what your audience wants to know. Your headings should offer clear value while encouraging readers to click through. For example, instead of “Dog Food Tips,” try “5 Tips for Choosing the Best Organic Dog Food.”
Make sure your headings are concise but informative, providing a snapshot of what the section covers. Also, test your headings to see which ones resonate best with your audience by tracking engagement metrics like click-through rates.
Here are some guidelines for writing compelling headings:
- Using Numbers When Possible: Numbers like “5 Tips” or “Top 10” will attract attention and suggest easily digestible content.
- Action-Oriented Language: Use verbs and action words to encourage readers to continue (e.g., “Discover,” “Learn,” “How to”).
- Title Case for Titles: Capitalize the first letter of major words in titles for better readability and professionalism.
- Keeping It Concise: Avoid overly long headings. Aim for clarity and brevity while maintaining context.
- Sparking Curiosity: Craft headings that make readers want to click and learn more. Use questions or intriguing statements.
3. Optimize Your Headings With Tools
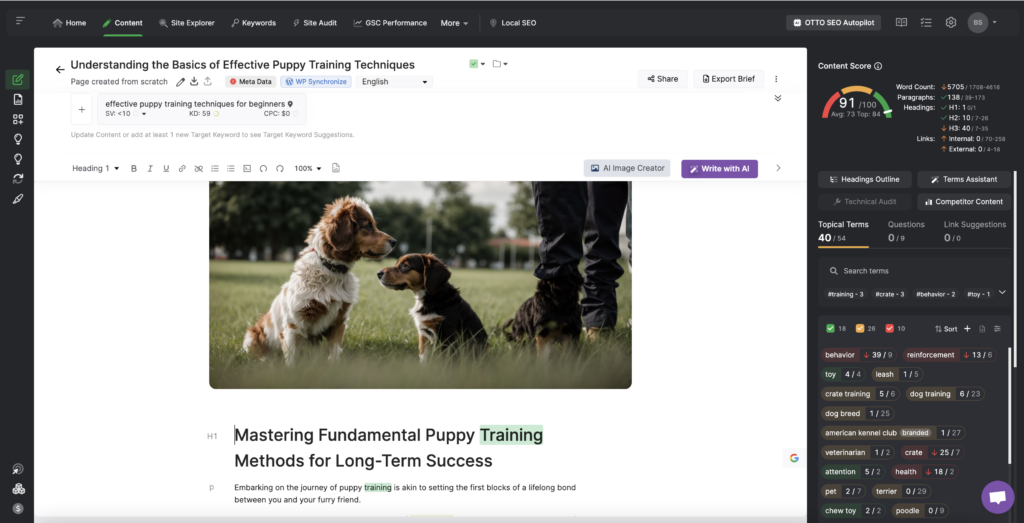
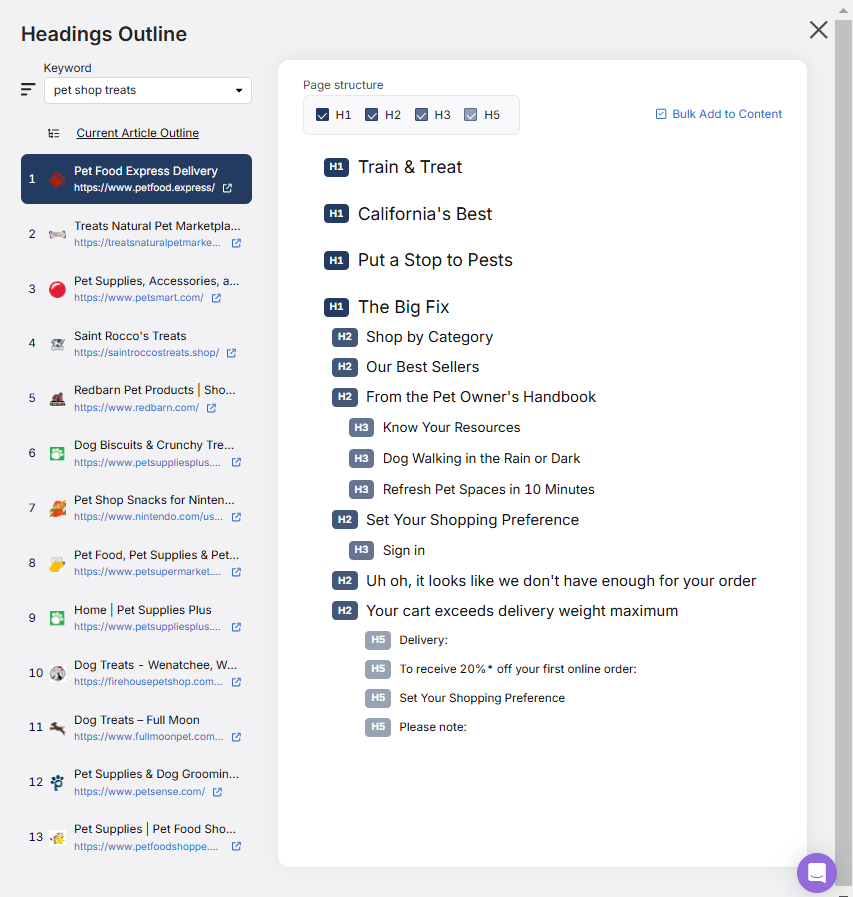
Content optimization tools like our SEO Content Assistant can refine your headings by analyzing top-ranking competitors. Input your content and let the tool suggest keyword-rich headings based on what works best in your niche.
It identifies patterns in high-performing articles and provides data-backed recommendations. For instance, if your competitors are ranking with a specific long-tail keyword in their H2s, you’ll get insights on how to incorporate similar terms for better SEO results.
The tool also lets you write optimized content with AI, and even write it in bulk.
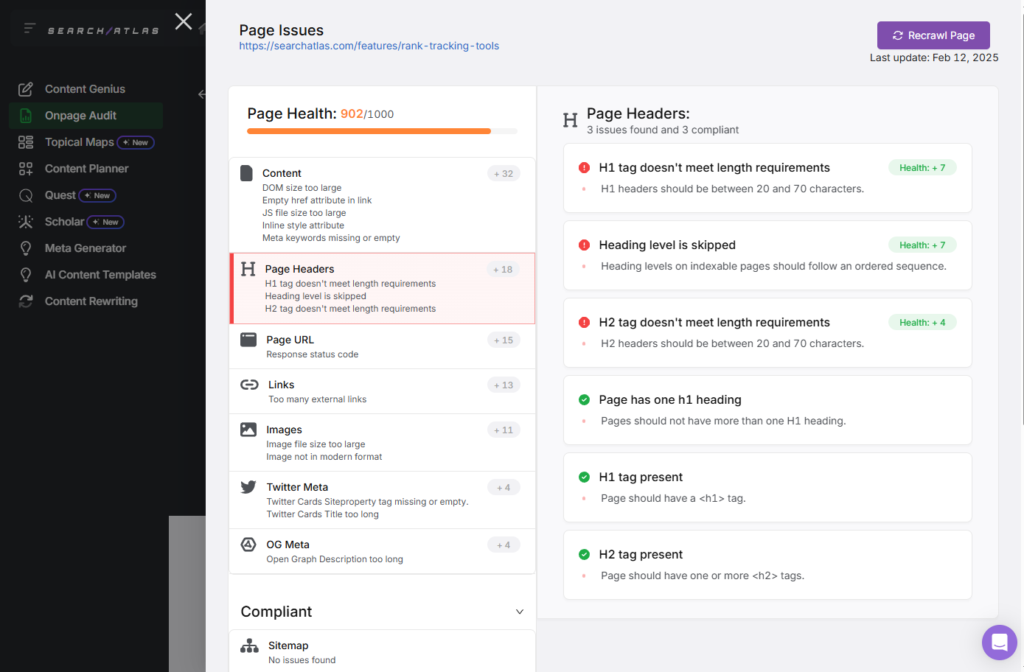
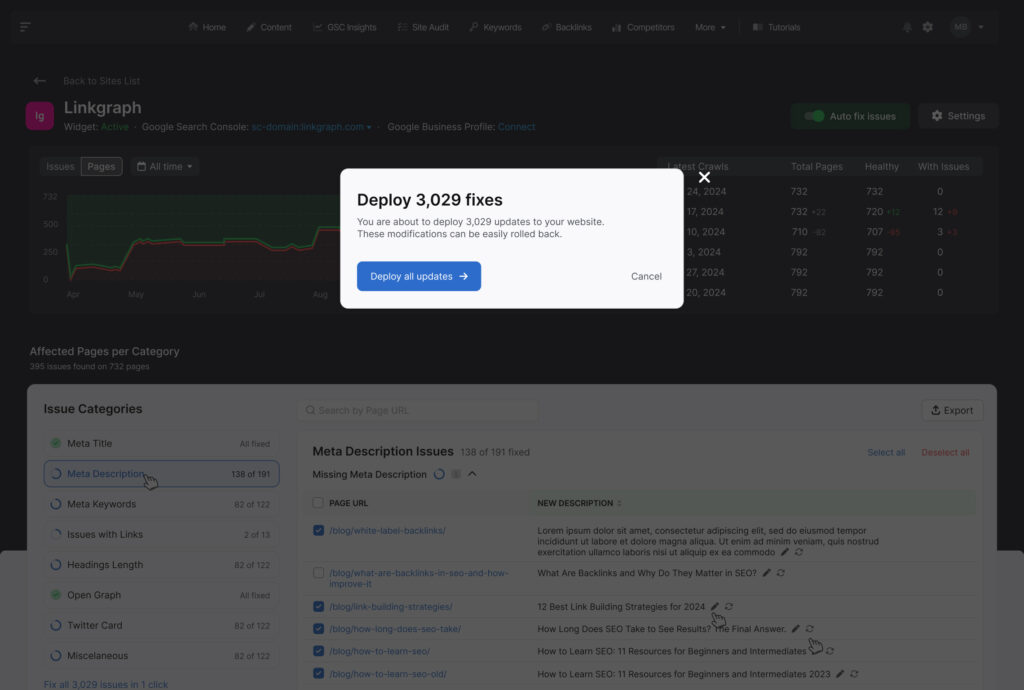
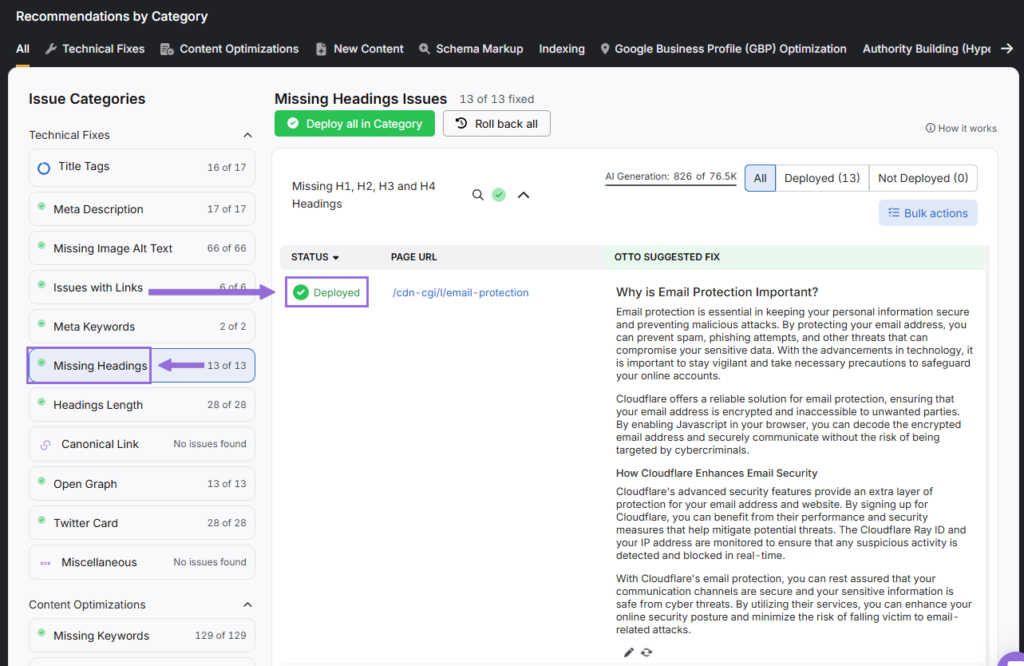
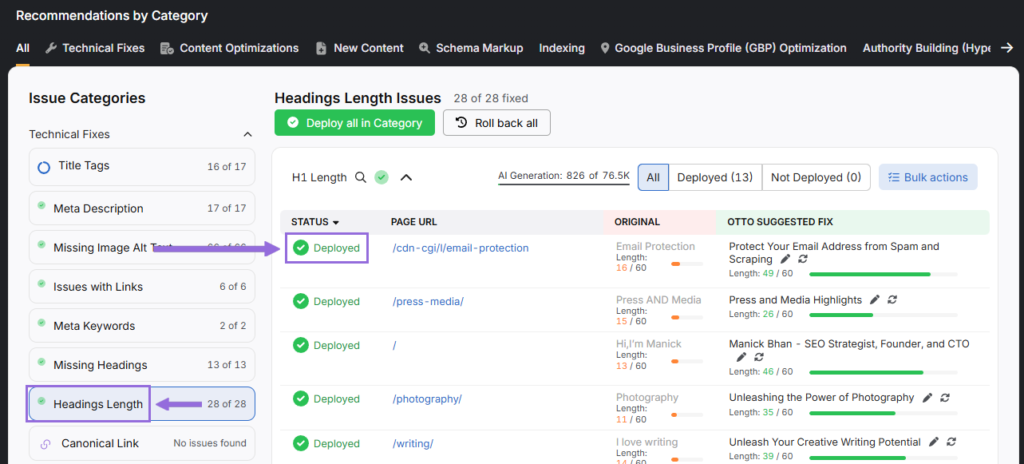
When it comes to existing content, you can now analyze it for heading and other issues using AI. Our AI Assistant, OTTO SEO looks at headings, meta tags, and keywords from several websites and gives you suggestions for fixing issues.
And then, you can fix them directly from the dashboard with just one click.

For example, you can fix missing headings.

Look at heading length and fix it on the spot.

And automate almost any SEO task you can imagine.
Boost Your SEO With AI Tools: Smarter Headings for Better Rankings
Headings are more than just a way to organize content—they play a pivotal role in both user experience and SEO performance. When you’re thoughtful about it, you guide your readers and make it easier for search engines to understand and rank your content.
Crafting engaging, SEO-friendly headings doesn’t need to be complicated. With AI tools provided by Search Atlas, you can optimize your content efficiently and in just one click. ✨
Why not give it a try? Sign up for a free trial of Search Atlas—no strings attached, and you can cancel anytime.