SEO and accessibility work together to ensure everyone, including people with disabilities, can use and enjoy your website. Web accessibility refers to creating a better experience for all your visitors. Search engines take notice when your site is easier to navigate, which boosts your rankings and brings in more traffic.
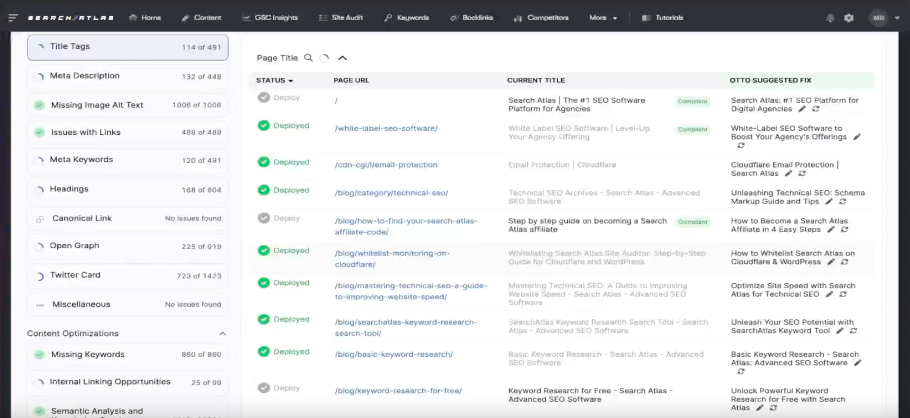
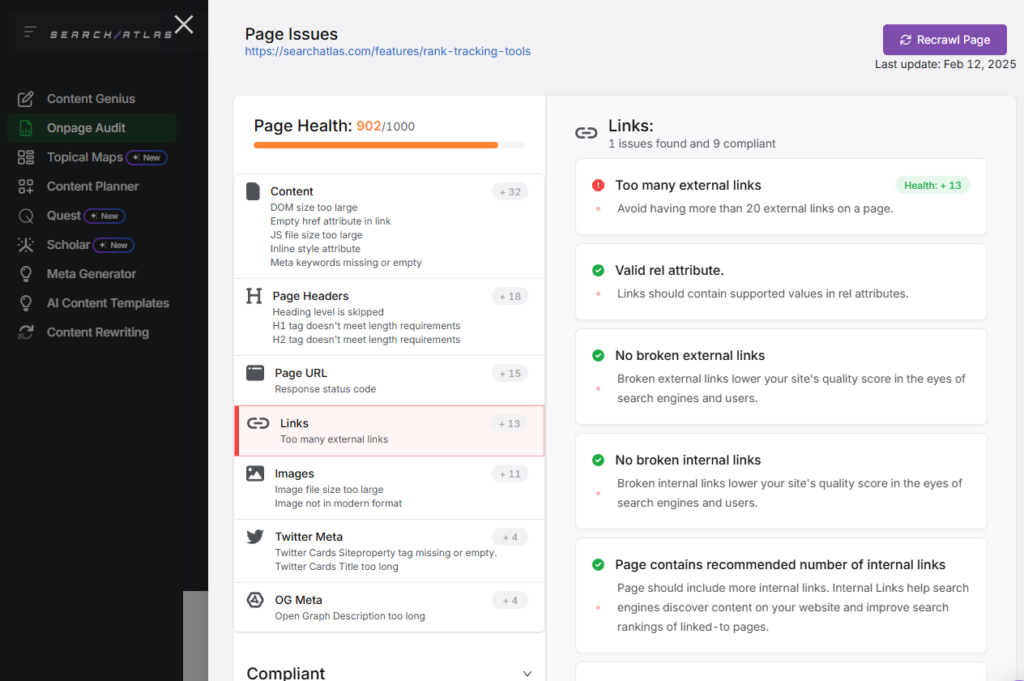
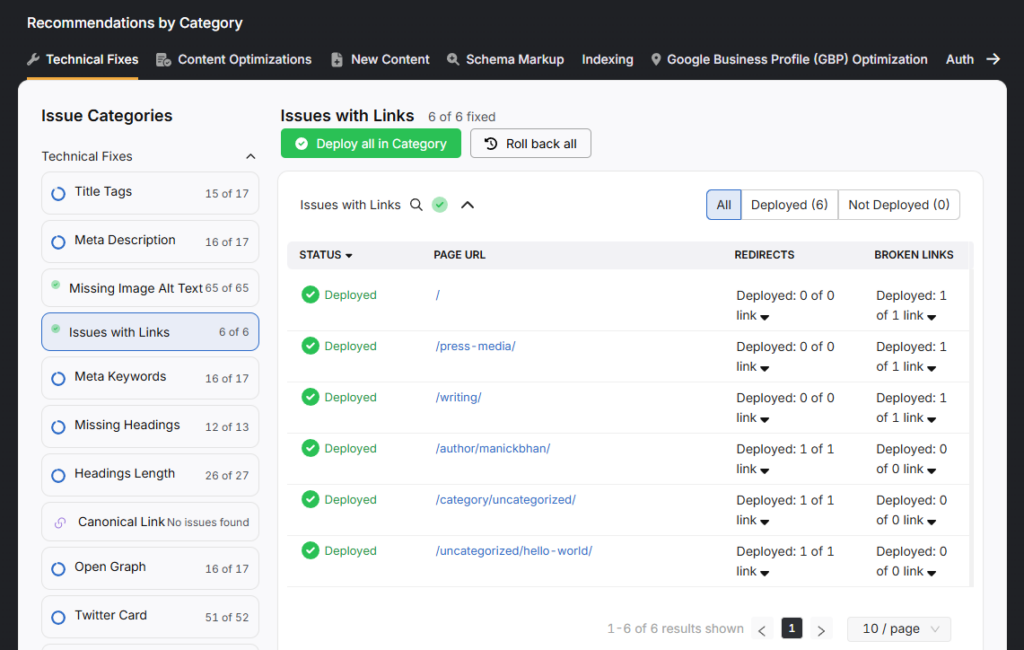
A site that isn’t accessible unintentionally turns people away, and you should use On-Page Audit Tools to fix it. Plus, an accessible site can actually help your SEO because Google values user experience. You don’t have to be an expert to make improvements. 😌
Small changes make a big difference. We break down what SEO accessibility really means, how it affects rankings and simple ways to get started!
What Is Web Accessibility?
Web accessibility ensures that everyone, regardless of ability, can navigate and use a website. It involves designing digital spaces that accommodate diverse needs, including those with disabilities, temporary injuries, or everyday challenges like poor lighting or an unstable internet connection.
For example, someone with a vision impairment relies on a screen reader, while a person with a broken arm needs to browse one-handed. Even someone on a noisy train unable to play audio benefits from captions. When a site is built with accessibility in mind, it ensures that everyone is able to perceive, understand, and interact with its content.

Why Is Accessibility Important?
Accessibility is important because it ensures everyone regardless of ability has equal access to places, experiences, and information, both online and offline. It’s a part of the UN’s Sustainable Development Goals for reducing inequalities by 2030. We explain why accessibility is important in more detail below.
It Greatly Affects User Experience
Accessible websites create a smoother, more inclusive user experience by ensuring everyone can easily navigate, read, and interact with content. A site that is clear, intuitive, and functional for all users leads to higher satisfaction, longer engagement, and stronger brand loyalty.
On the flip side, inaccessible websites frustrate users as they make it harder to find information or complete tasks. A seamless experience keeps visitors coming back. Even Google favors accessibility and rewards sites that are easy to use. Prioritizing accessibility is key to better user experience (UX) and stronger SEO.
It’s Legally Required
Many countries have accessibility laws requiring organizations to make digital platforms usable for everyone. Ignoring these regulations leads to legal trouble and damages brand reputation.
In the U.S., the Americans with Disabilities Act (ADA) prohibits discrimination against individuals with disabilities, and inaccessible websites are a potential violation. In the EU, the European Accessibility Act mandates that products and services, including e-commerce sites and smartphones, work with assistive technologies. The UK Equality Act requires businesses to anticipate and accommodate disabled users’ needs.
How SEO and Accessibility Work Together
SEO and accessibility work together to improve user experience. SEO helps search engines understand your content. Accessibility practices, like a clear site structure and descriptive text, make your site easier for everyone to use.
Accessibility is valued by search engines. Accessible sites provide better user experiences, which directly impact SEO. Accessible sites engage users, reduce bounce rates, and improve your search rankings.

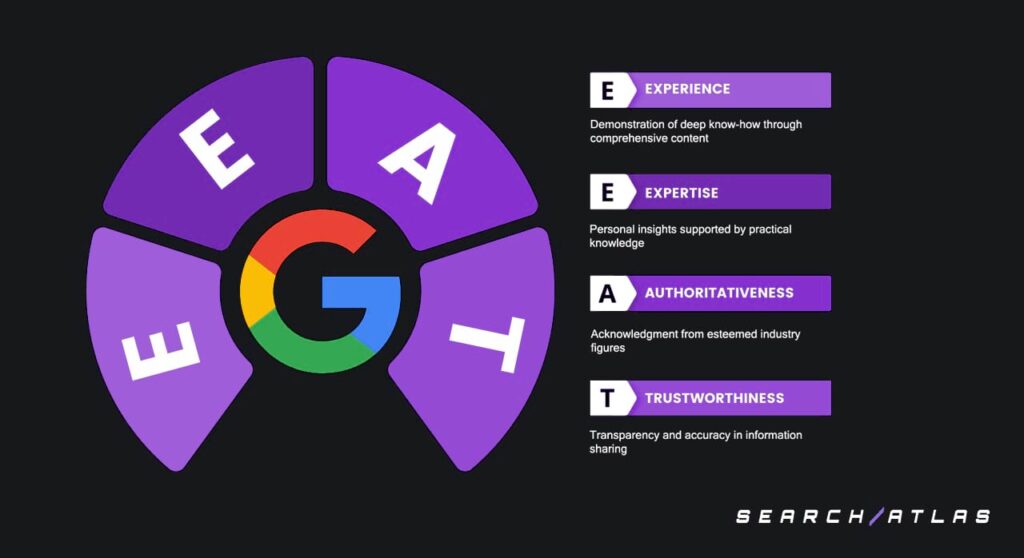
Google doesn’t have a specific ranking factor for accessibility, but it does care about user experience, especially with its own Google E-E-A-T principles. Websites that prioritize accessibility tend to have better engagement, which indirectly improves SEO performance.
SEO and accessibility share a common goal of enhancing user experience. Accessible websites are easier to navigate, which leads to longer visits, lower bounce rates, and better SEO results. On the other hand, incorrectly implemented web accessibility practices hurt SEO.
10 Best Practices to Boost Website Accessibility and SEO
The 10 best practices to boost both website accessibility and SEO performance are explained below.
1. Create Understandable Page Titles to Direct Users
Make page titles clear, descriptive, and relevant to the content they represent. A well-written page title serves several key purposes, which are listed below.
- It tells users what to expect from the page and helps them quickly decide if it’s relatable content.
- It provides search engines with a clear understanding of what the page is about.
- It helps screen readers describe the page as users navigate.
- It distinguishes between pages or tabs, which makes browsing easier when multiple pages are open.
- It helps Google match your content to a user’s keyword intent.
Focus on creating titles that reflect user intent. This approach boosts both accessibility and SEO.

2. Improve Headings for Better Navigation
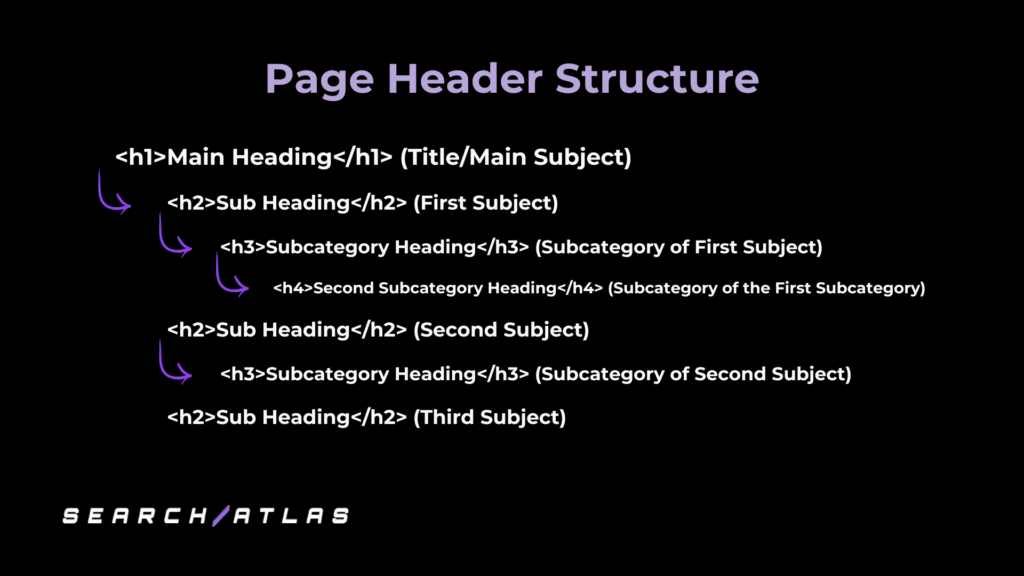
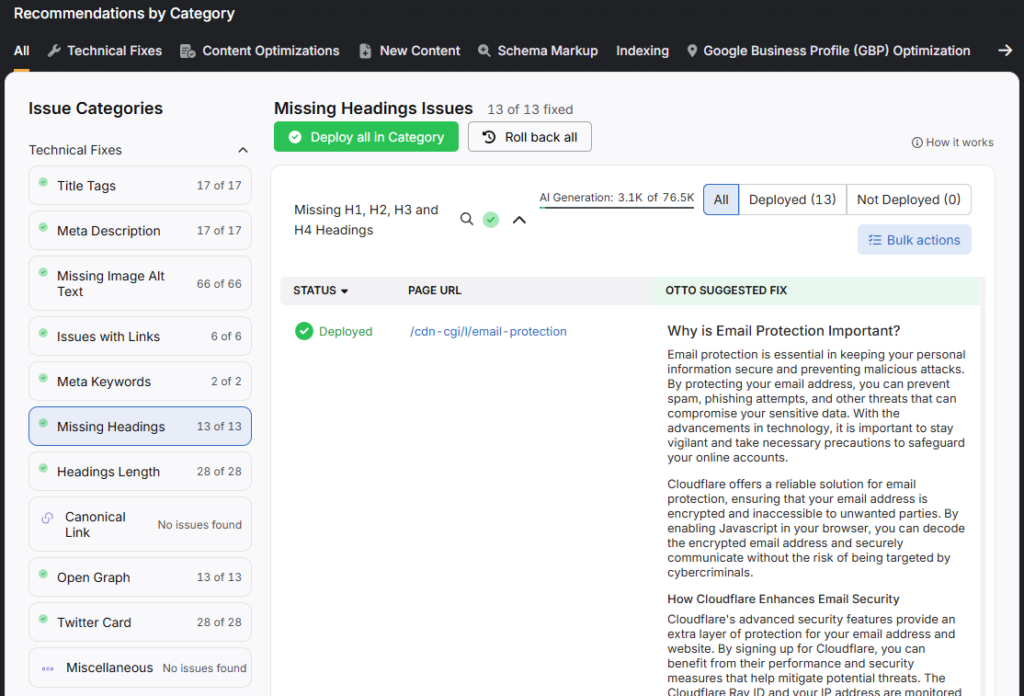
Use a clear heading structure to help both users and assistive technologies easily navigate your content. Header tags (H1-H6) don’t directly impact Google rankings but they’re crucial for creating a well-organized page. Properly formatted website headings help screen readers and search engines quickly understand the layout and flow of your content.

In SEO, the H1 tag typically provides an overview of the page, and the H2-H6 tags break down sections further. To improve accessibility, first use only one H1 per page. Second, ensure all headings are relevant to the content below them. Third, don’t use headings without content beneath them. Ensure you format blog posts consistently.

3. Enhance Crawlability for Search Engines
Create XML sitemaps to help search engines easily crawl and index your site. Sitemaps make it easier for users to find content, especially if the site has complex navigation. By offering clear access to all important pages, XML sitemaps enhance both SEO and accessibility, creating SEO-friendly blogs and pages. This helps search engines discover links to pages that might not be linked elsewhere on the site.
4. Use Meaningful Anchor Text for Links
Make sure anchor text clearly describes the linked content to help both screen readers and search engines. Descriptive anchor text gives users an idea of what the linked page is about, so they can decide whether to click. Screen readers announce the link and the anchor text, guiding users to what they can expect.

Keyword-rich anchor text helps search engine crawlers understand the linked page’s topic, which improves both SEO and accessibility. Avoid generic phrases like “click here.” Instead, make the text specific and relevant to the linked content, and use link building tools to make your life easier.
This applies to both internal and external links. Always ensure your anchor text is informative and aligns with the destination content whether linking within your own site or to an external page.

5. Make Navigation Clear With Breadcrumbs
Use breadcrumb navigation to help users track their path on your site and understand its structure. Breadcrumbs show where they are within the site and allow them to easily return to previous pages. Breadcrumbs are particularly useful for larger websites with complex navigation. Breadcrumbs make it easier for both users and search engines to find their way around.
For accessibility, it’s important to keep breadcrumbs in a consistent location on all pages and ensure the links are descriptive enough for screen readers. This helps users navigate smoothly, whether they’re using assistive technologies or simply browsing the site. To apply these fixes, you’ll need to choose the best technical SEO tools you can find.
Breadcrumbs help search engine crawlers understand the site structure. Just like anchor text in internal links, make sure breadcrumb links are clear and meaningful to support both accessibility and SEO.
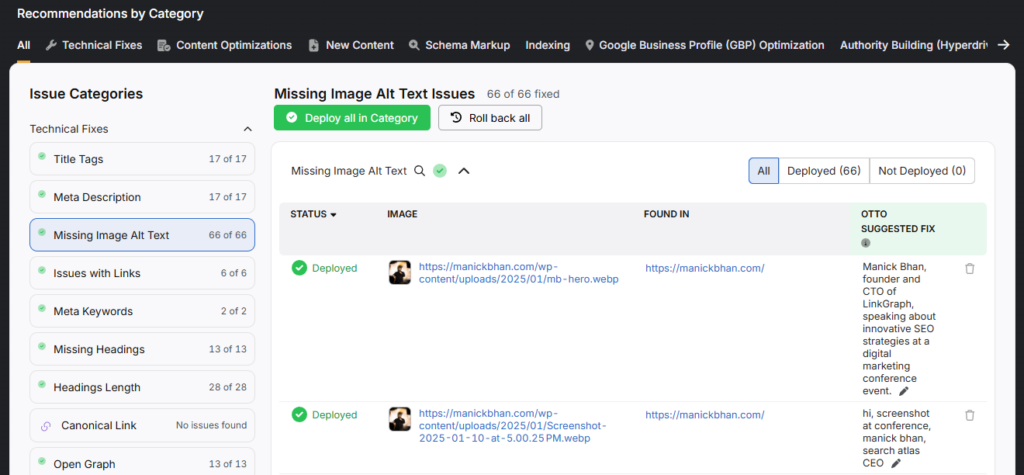
6. Use Alt Text to Refine Image Descriptions
Alt text is essential for making images accessible to users with visual impairments and it plays a key role in SEO. Alt text provides a description of an image that screen readers can read aloud, helping those who can’t see the image understand its content.
For both accessibility and SEO, alt text needs to be clear, relevant, and free from keyword stuffing. Search engines now detect overloading alt text with keywords. Search engines prefer natural, accurate descriptions instead. With advances in computer vision, search engines analyze images directly and generate their own alt text if neede

Alt text helps search engines understand an image’s context, which boosts its visibility in image searches. It’s especially useful when there’s a slow internet connection, as the text will display if the image doesn’t load. So make sure your alt text is descriptive, helpful, and supports both your users and SEO.

7. Use Menus to Simplify Navigation
Make your website’s navigation clear and intuitive so users easily find what they need. Good navigation helps both visitors and search engines understand your site’s structure. Menus should highlight the most important pages, not every single link on your site. Overloading a menu with too many links confuses users and makes it harder for search engines to determine your site’s hierarchy.
Make navigation menus keyboard-friendly so users can tab through them, and screen readers can read them properly. You create a smoother experience for everyone by keeping menus focused on essential pages.
8. Use Readable Text to Improve Accessibility
Make your content easy to read for all users, including those with cognitive disabilities or those reading in a second language. Increase your content’s readability with content optimizer tools.
Simple, clear language improves comprehension and engagement. Avoid jargon or overly complex words, use lists where they make sense, and always left-align text for easier scanning. Proper font choices and high-contrast colors also improve readability, especially for users with visual impairments.

Even URLs should be readable. Use dashes to separate words and keep them clear and descriptive. A well-structured URL helps both users and search engines understand what to expect from a page.
9. Make Interactive Elements Easy to Use
Ensure that buttons, drop-downs, and other interactive elements are accessible with a keyboard and readable by screen readers. Avoid making interactions necessary just to access key information because Googlebot and screen readers can’t physically click buttons or hover over content. Make sure the content is still in the source code when you’re using drop-downs or accordions. This ensures it can be read without requiring a user action.

Don’t rely on hover effects to reveal important text unless that text is already in the source code. Stuffing hidden content with keywords doesn’t help so make sure everything you include is relevant and useful.
10. Use Transcripts and Captions to Make Videos Accessible
Adding transcripts and captions to your videos isn’t just about compliance. Transcripts and captions make content more accessible for everyone. People who are deaf or hard of hearing rely on captions to follow along, and transcripts help those who prefer to read or need a quick reference.
Search engines can’t “watch” videos, but they can read text. Providing captions and transcripts helps search engines understand your content, which makes your videos more likely to rank in search results. It’s a win-win—better accessibility and better visibility.
What Does an Accessible Website Look Like?
An accessible website isn’t just a set of technical checkboxes—it’s a design that works for everyone. Following the Web Content Accessibility Guidelines (WCAG) ensures your site is usable by people with disabilities, making it more inclusive and user-friendly.
Examples of SEO Accessibility Practices
We list examples of SEO accessibility practices below.
- Image Alt Text. Describes images for screen readers and users with visual impairments. Search engines use alt text to understand and index image content.
- Video Captions and Transcripts. Essential for users who are deaf or hard of hearing. Transcripts provide searchable text content that helps search engines understand video topics.
- Color Contrast. Ensures text remains readable for users with visual impairments or color blindness. Better readability improves user engagement metrics that search engines consider.
- Text Resizing Support. Allows users with visual impairments to increase text size without breaking layouts. Responsive text scaling is also valued by search engines for its mobile-friendliness.
- Skip Links. Allow screen reader and keyboard users to bypass repetitive navigation menus. Skip links indirectly support SEO as they lead to higher engagement.
- Logical Heading Structure. Screen readers use headings (H1, H2, H3) to navigate page content. Search engines use the same heading hierarchy to understand content organization and importance.
- Descriptive Link Text. Links like “read our privacy policy” instead of “click here” help screen reader users understand link destinations. Descriptive anchor text provides keyword context for search engines.
- Language Declaration. Specifying page language helps screen readers pronounce content correctly. Language attributes help search engines serve content to appropriate geographic audiences.
- Semantic HTML. Using proper HTML elements (header, nav, main, article) helps assistive technologies understand page structure. Search engines use semantic markup to better interpret content hierarchy.
- Enhanced Content Understanding. Structured data markup helps assistive technologies better interpret content types like articles, events, and products.
- Clear and Consistent Layout. A well-organized design with intuitive navigation, clear headings, and a logical structure makes it easier for all users to find their way around.
- Keyboard-Friendly Navigation. Not everyone uses a mouse. An accessible site allows users to navigate entirely by keyboard, making interactive elements, menus, and forms fully functional without a cursor.
- Forms That Work for Everyone. Forms with clear labels, helpful error messages, and accessible input fields so assistive technologies can guide users through them effectively.
- Well-Structured Tables. Tables that are properly labeled with headers and summaries so screen readers can interpret their structure correctly.
How to Test Your Website’s Accessibility
To test your website’s accessibility, use tools first and then have real users test the website for you.
Test With Tools
We list useful website accessibility testing tools below.
- WAVE Evaluation Tool. A popular tool that scans your web pages and flags issues like missing alt text, poor heading structures, and low contrast. It provides clear guidance on how to fix them.
- Siteimprove Accessibility Checker. This tool analyzes web pages in real-time, checking for issues like inaccessible forms and missing alternative text. It monitors WCAG compliance, which helps you keep accessibility in check over time.
- Google Lighthouse. A free, built-in tool in Chrome’s DevTools that audits your site’s accessibility alongside performance and SEO. It provides actionable recommendations to ensure your website works well across different devices and platforms.
Have Real Users Evaluate Your Website
The second method after a developer review is for real users to test your website. Including users with disabilities and older users in evaluation activities ranges from simple consultations to comprehensive usability studies.
There are two types of evaluations that are explained below.
- Informal evaluations. Ask someone with a disability to test a prototype.
- Formal usability testing. Follow established protocols to gather quantitative and qualitative data from representative users who perform specific tasks.
Common best practices for user accessibility evaluation are listed below.
- Recruit people with disabilities and older users based on your audience
- Include them throughout development to complete sample tasks on prototypes
- Discuss accessibility issues with them
- Choose user experience levels that match your target audience
- Avoid assumptions that one person’s feedback represents all people with disabilities.
Frequently Asked Questions
Does Accessibility Impact SEO?
Yes, accessibility impacts SEO. Accessibility itself isn’t a direct ranking factor but it helps search engines interpret and index your content more effectively. Features like clear navigation, proper headings, and alt text for images improve both user experience and search visibility.
Why Does an Accessible Website Matter for SEO?
An accessible website matters for SEO because it benefits both search engines and users with disabilities. Both humans and bots interact more efficiently with a website that is easy to navigate, loads correctly on all devices, and presents information clearly.
How Can You Check Your Website’s Accessibility?
Improving accessibility doesn’t have to be complicated. A few things to evaluate are listed below.
- Color Contrast. Ensure the text is easy to read against its background.
- Keyboard Navigation. Make your website navigable without a mouse.
- Video captions and transcripts. Make multimedia content accessible to all users.
- Alt text for images. Describe images so screen readers (and search engines) can understand them.
- Zoom Functionality. Content should remain functional when users zoom in.
Why Does Accessibility Help Search Engine Crawlers?
Accessibility helps search engines because it makes your site easy to navigate and interpret, which means Google can better index your content. This improves usability, reduces bounce rates, and indirectly boosts Google rankings.
Visitors are more likely to leave a website that is difficult to use, which can hurt your search performance. A smooth, user-friendly experience encourages engagement and keeps people on your site longer.
What Does ADA Website Compliance Mean?
ADA (Americans with Disabilities Act) compliance means your website meets accessibility standards. This includes clear navigation, proper contrast, alt text for images, and keyboard-friendly design.
Is Accessibility a Ranking Factor in SEO?
Not directly, but it plays a huge role in search visibility. Search engines prioritize user experience, and an accessible site ensures that more users, including those with disabilities, can interact with your content.
Boost Your Website’s SEO Accessibility with Search Atlas
Ignoring SEO accessibility means missing out on a better experience for all users, including those with disabilities, and making your site harder for search engines to crawl. A more accessible website benefits everyone, improving usability, engagement, and even rankings.
With Search Atlas, you get all the tools needed to optimize accessibility, plus OTTO, our AI agent that seamlessly implements changes for you.
Make your website more accessible today, start your free trial now!