Despite pouring your heart and soul into creating stellar website content, you’re faced with disappointing traffic numbers and lackluster search rankings.
Sound familiar?
The missing piece of the puzzle might just be a thorough content SEO analysis.This powerful approach can transform your underperforming content into traffic-generating assets.
Think of it this way: You’ve built a beautiful store, but it’s hidden in an alley where no one can find it. With cost-effective SEO and tactical content strategies you will create the perfect roadmap that leads your audience right to your doorstep—while staying within budget.
In this guide, we’ll walk you through five actionable steps to conduct thorough content SEO analysis. Plus we’ll reveal six tools that will make this process smooth and effective.
What is Content SEO Analysis?
Content SEO analysis is a comprehensive approach to evaluating and enhancing website content for better search engine visibility.
Just because Google’s little crawlers have visited your website doesn’t mean they’re going to roll out the red carpet for your content in search rankings. That’s where content SEO analysis comes in—think of it as your content’s personal trainer, getting it into top shape for the search engine spotlight.
While search engines like Google may crawl your website, this doesn’t automatically guarantee that your content will rank well in search results. Understanding this fundamental concept is crucial for successful content optimization.
The process involves two distinct phases that work together to improve organic performance:
- Content auditing: Give your existing web pages a thorough health check-up. You hunt down outdated facts that are collecting digital dust, fix formatting, patch up broken links, update your keywords, improve user experience (UX), and more.
- Planning new content: You’ll create a process to make your next content as SEO-friendly as possible. In the planning phase you also learn how to discover what your audience is really searching for, spy on your competitor, and include best practices to avoid previous mistakes.

Why is Content SEO Analysis Important?
Ever wonder why your competitors seem to always show up first in search results? With the right content and SEO analysis you know the answer for this question. You can decode their winning strategies and craft content that not only competes but potentially outshines theirs.
But it’s not just about keeping up with the competition.

Think of it as a GPS for your content strategy, helping you navigate the path to better search rankings and increased organic traffic. Instead of playing guessing games, you’ll make strategic decisions backed by solid data.
By diving deep into your content’s performance, you’ll uncover what your audience is actually searching for, and more importantly, how to catch their attention. The result is a steady stream of targeted traffic flowing to your website.
What are the Benefits of a Content SEO Analysis?
The goal of this process is to help you build a stronger, more visible online presence. Here’s what SEO content analysis can do for your business:
- Boost Search Visibility: Not only climb higher in search rankings but also capture more featured snippets, people also ask, and other SERP features.
- Drive More Organic Traffic: Attract qualified visitors, increase click-through rates, and build sustainable, long-term traffic growth.
- Gain a Competitive Edge: identify gaps, learn how to find competitors keywords, and uncover your competitors’ strategies and stay ahead of industry trends.
- Make Smarter Decisions: Content SEO analysis is a data-driven approach, which means you’re basing your strategy and tracking success on real performance data.
How to do SEO Content Analysis in 5 Steps
Whether you’re a seasoned SEO content creator or just starting out, this 5 step guide will help you quickly standardize your process of optimizing content for both search engines and users.
Step 1: Research the Ideal Keywords for Your Strategy
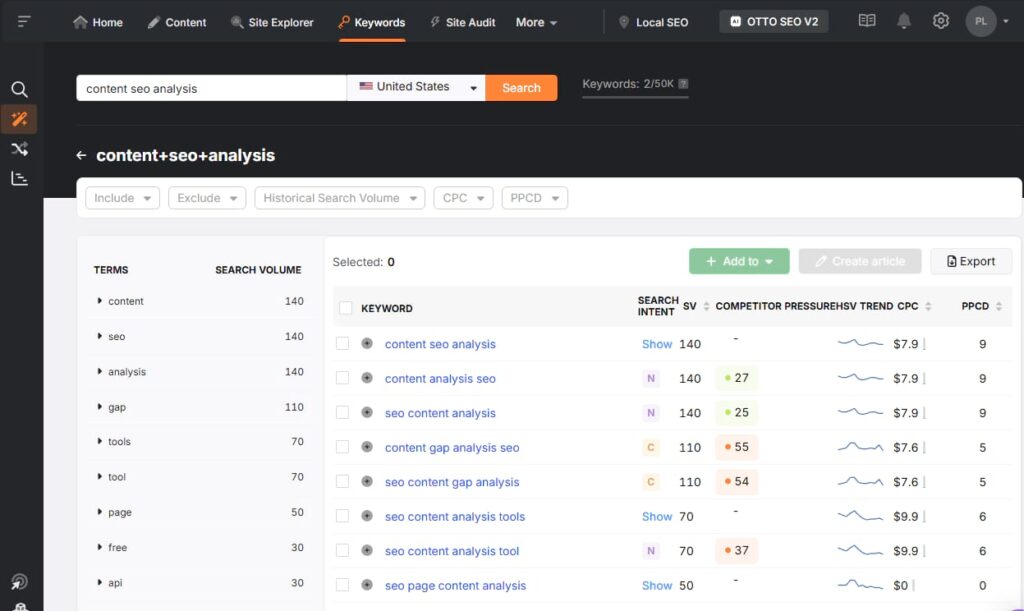
Before opening your content, you should do keyword research, which serves as your compass to understand what your target audience is actively searching for online. You are decoding your audience’s search language to create content that answers their questions and solves their problems.

The first is to brainstorm core topics relevant to your content, then expand into detailed research using specialized keyword research tools.
These tools reveal crucial data about search volumes, competition levels, and potential click-through rates, of not just a single keyword, but the potential topic around it. The best tip here is finding the sweet spot between search volume and competition.
For instance, while “healthy recipes” might have high search volume, more specific phrases like “quick vegetarian dinner recipes under 30 minutes” could better target your ideal audience with less competition.

Analyze both primary keywords and their long-tail variations (AKA long-tail keywords) to distribute them naturally throughout your content (think quality over quantity).
Step 2: Perform a Content Audit to Uncover Opportunities
This process involves scrutinizing the effectiveness, pertinence, and performance of your current content to pinpoint areas of improvement.
Begin by classifying your content into distinct categories, such as blog entries, informative articles, guides, or dedicated landing pages. Ensure each content is optimized with the right keyword.
If you are worrying about their placement, volume, and how to find the related Natural Language Processing (NLP) terms, later we’ll show you which tool will help you with that. Also, examine various aspects including ease of reading and user engagement metrics.
Online readers prefer content that is easily digestible. You can use tools like Fullstory to see how far your readers are making it down the page and spot potential cutoff points where you loose their interest.
That means you should prioritize readability, effectively conveying complex ideas to a wider audience. To make your content digestible, you should focus on the following aspects:
- Optimizing readability scores (aim for grade level 9 or below).
- Using short paragraphs and sentences.
- Incorporating transitional phrases to enhance coherence.
A high readability score offers several advantages:
- Better SEO performance: Google also favors websites with clear, well-organized content, which can positively impact your search rankings.
- Improved understanding: Lucid and succinct text facilitates better comprehension among your target audience.
- Enhanced retention: Readers can more easily recall key information from easily readable content.
- Greater engagement: User-friendly articles tend to keep visitors on your page for longer periods.
Don’t worry, we are also showing you tools that automatically analyze content’s readability and improve it to you.
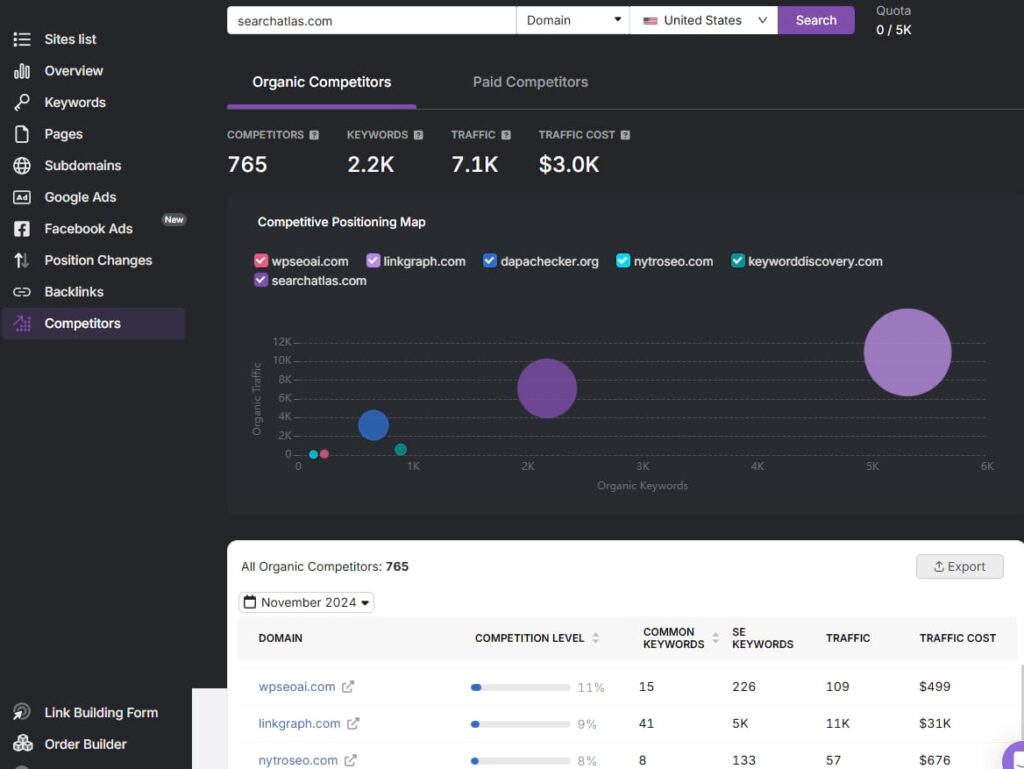
Step 3: Analyze Competitors’ Content Strategies To Gain an Upper Hand
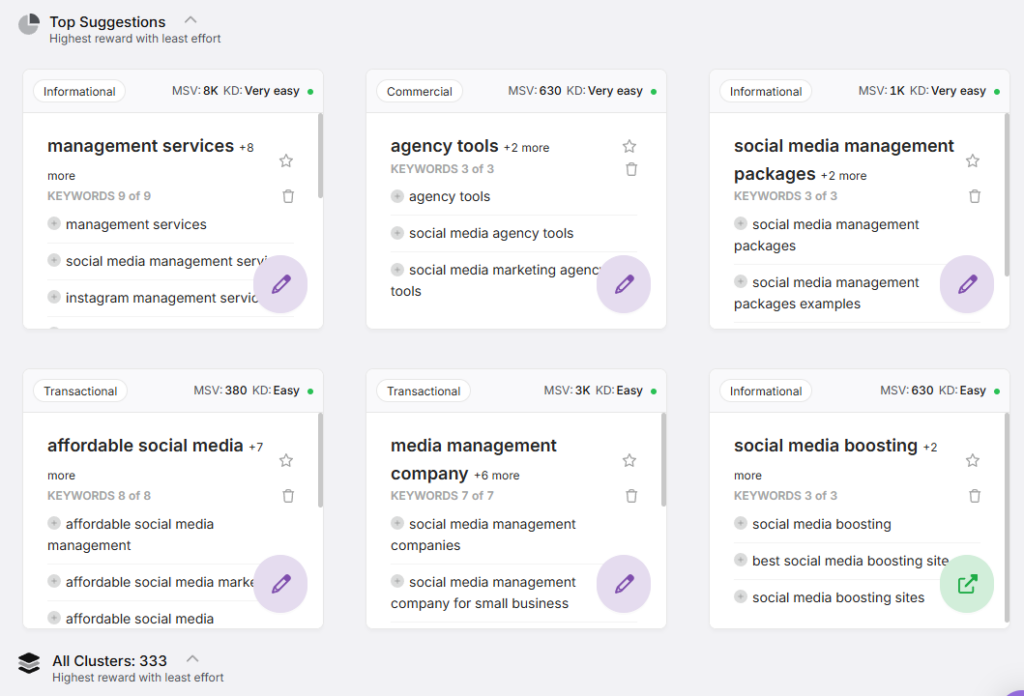
You can analyze your competitors’ high-performing pages to find how you can improve your own content approach without starting from scratch. Consider the following techniques for conducting this analysis:
- Pinpoint rivals who outrank you in search results for your key target keywords, and identify any content areas they cover that you don’t.
- Scrutinize the elements contributing to their pages’ success, such as keyword implementation, their multimedia content (images and videos), attention-grabbing headlines, and link building strategy.
- Pay attention to how they address their readers’ challenges, the overall content structure, and any common themes among their top-ranking articles.

After gaining insights on their successful tactics, integrate into your own unique content strategy and content plan.
Step 4: Fine-Tune Your On-Page Elements for Higher Conversions
On-page optimization focuses on enhancing various webpage elements to boost search engine visibility and relevance.
Basically, you are optimizing meta tags, meta descriptions, headers, and URL structures to maximize their impact on search rankings. For example, you can use keyword-rich headings that accurately reflect the content’s subject matter.

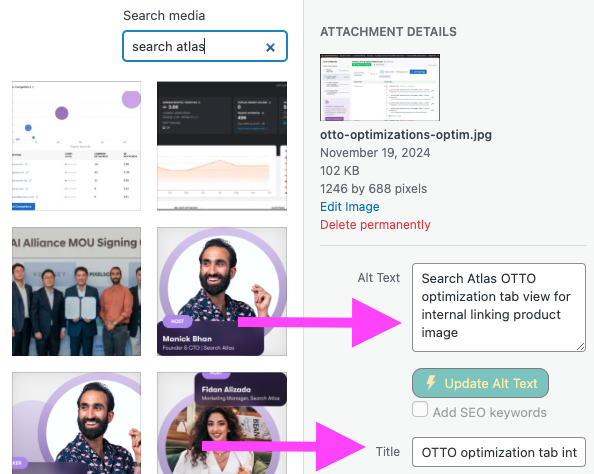
Don’t forget about image optimization, which involves the addition of descriptive alt tags and the reduction of file sizes to improve page loading speeds and prioritize accessibility at the same time. These efforts contribute to both overall SEO user experience and search engine rankings.
Two critical elements that influence user clicks and, by extension, higher rankings are page titles (H1) and meta descriptions. Here are some tips to make them more appealing:
Page Titles
- Incorporate focus keywords near the beginning for maximum impact.
- Maintain a character count under 60 to prevent truncation in search results.
- Address user needs or highlight benefits to capture attention.
Meta Descriptions
- Provide a concise content summary while naturally incorporating target keywords.
- Aim for a 155-character limit to ensure optimal visibility.
- Avoid making it generic. Spark curiosity or offer solutions to entice readers.
Step 5: Improve UX and Search Intent to Exceed Users’ Expectations
Websites that are user-friendly, featuring intuitive navigation and swift loading times, typically achieve higher rankings in search engine results.
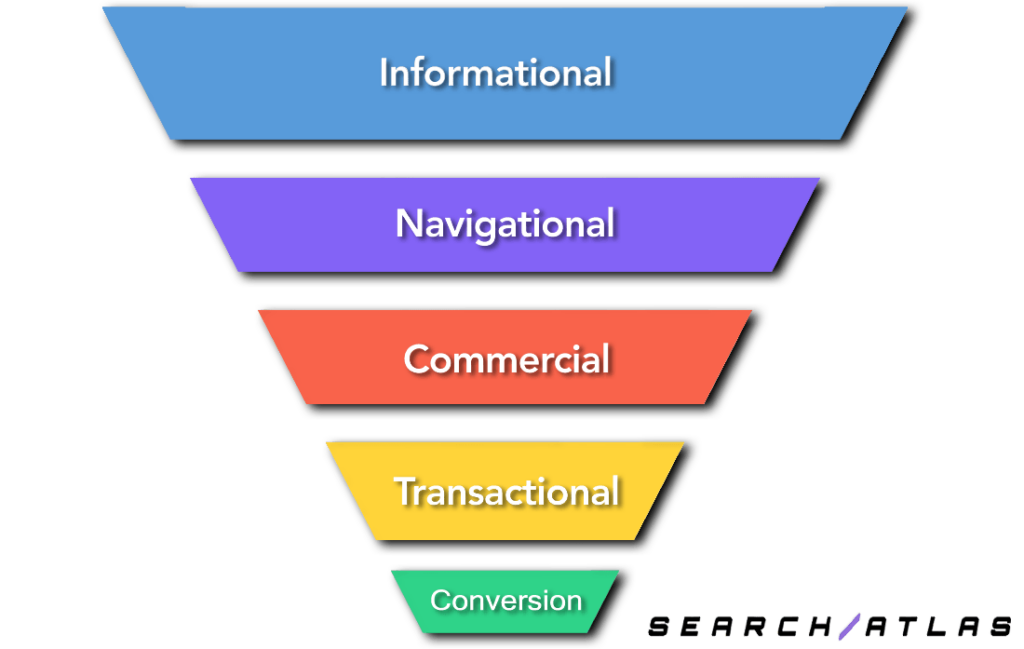
Additionally, your content should satisfy users’ search intent. You’ll find what’s the search intent in your keyword analysis, but your whole page must be optimized around that. These are the three primary categories of user intent:
- Informational: Users seeking educational or explanatory content.
- Navigational: Users looking to locate specific web pages or websites.
- Commercial Users want to do more research before buying something.
- Transactional: Users aiming to complete an action, such as making a purchase.

Enhancing your pages extends beyond addressing these categories; it also involves creating an exceptional on-page user experience. This can be achieved through:
- Proper formatting using headings and subheadings (H2, H3, H4, etc.).
- Utilizing bullet points and ordered lists for easy scanning.
- Prioritize mobile responsiveness, as an increasing number of users access the internet via mobile devices.
- Incorporating relevant and engaging visual elements (images, videos, infographics).
- Ensuring content clarity and conciseness.
6 Tools for the Most In-depth Content SEO Analysis
Several SEO content analysis tools help you identify the topics, keywords, phrases, and questions for your target query to create relevant, comprehensive, and high-ranking content.
These tools simplify your SEO efforts and give you features to write optimized content for this keyword.
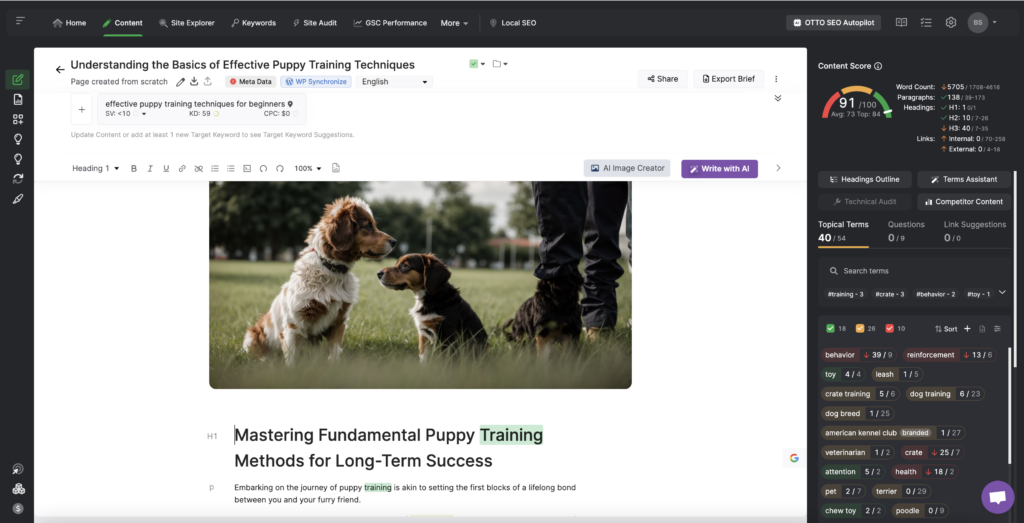
1. Search Atlas

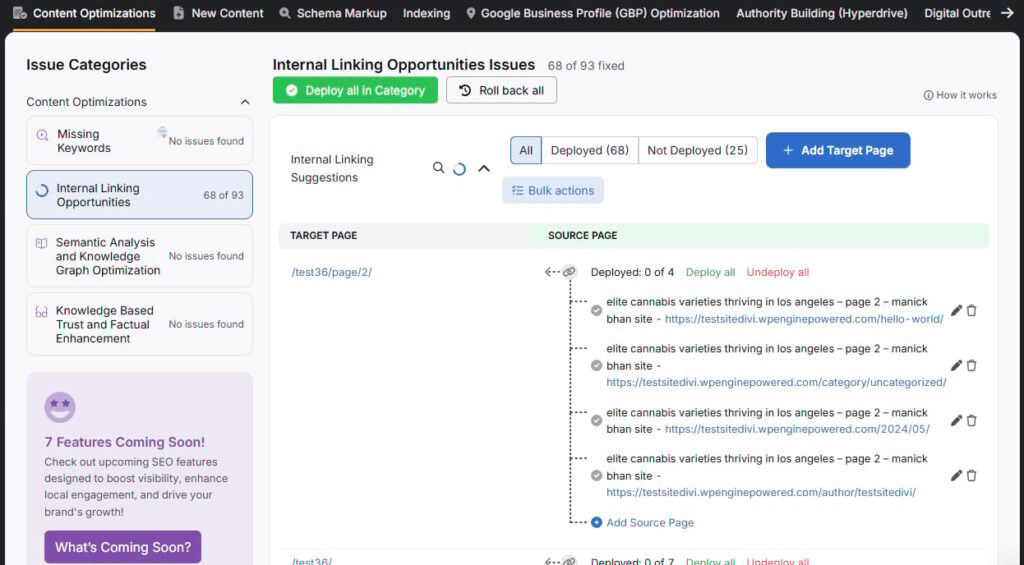
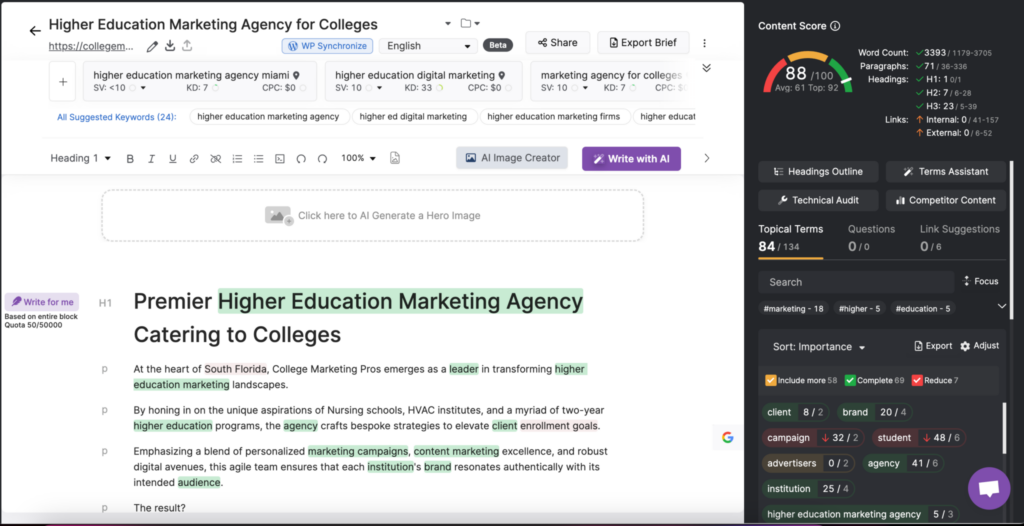
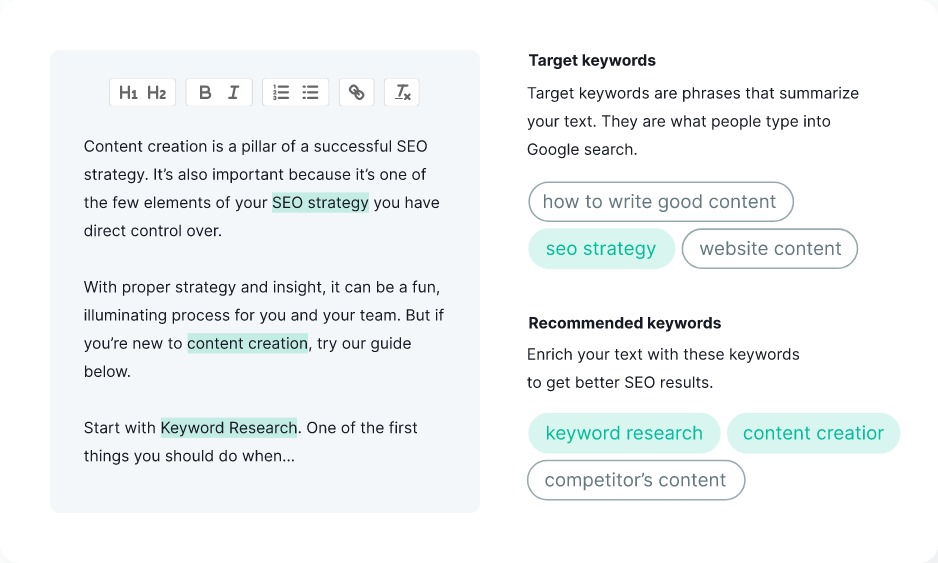
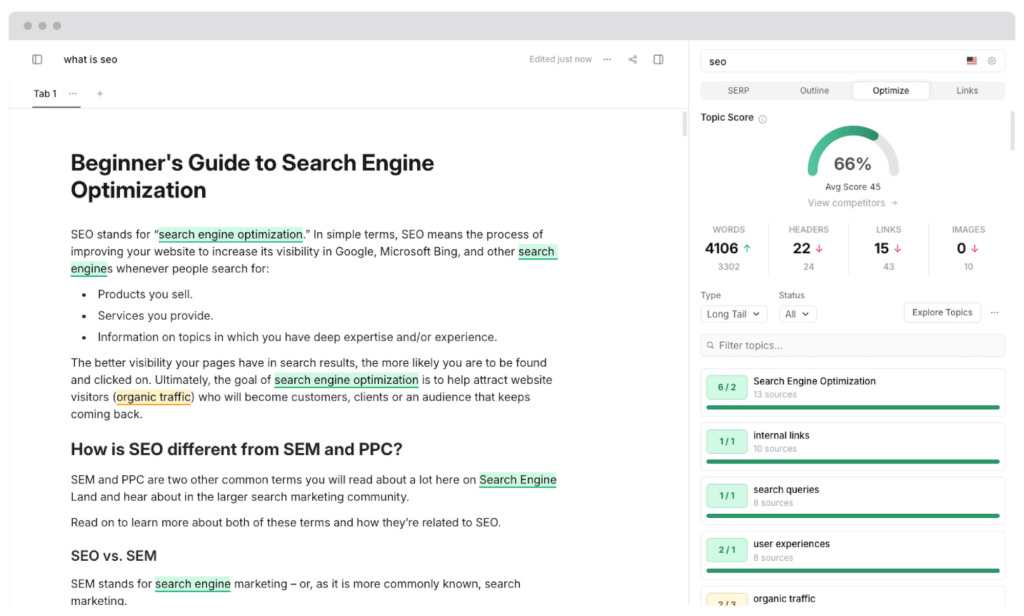
Search Atlas’ content optimizer and writer tool is called Content Genius. It analyzes the top ranking content and recommends subheadings and outlines, focus terms (these are the keywords and NLP terms), internal links, questions and answers, word count, and more.
You can connect this tool to your website and it will automatically identify points of improvement for readability, user experience, internal linking, and rankings. You can also generate the content or pieces of it with your AI-model of choice (ChatGPT or Claude).

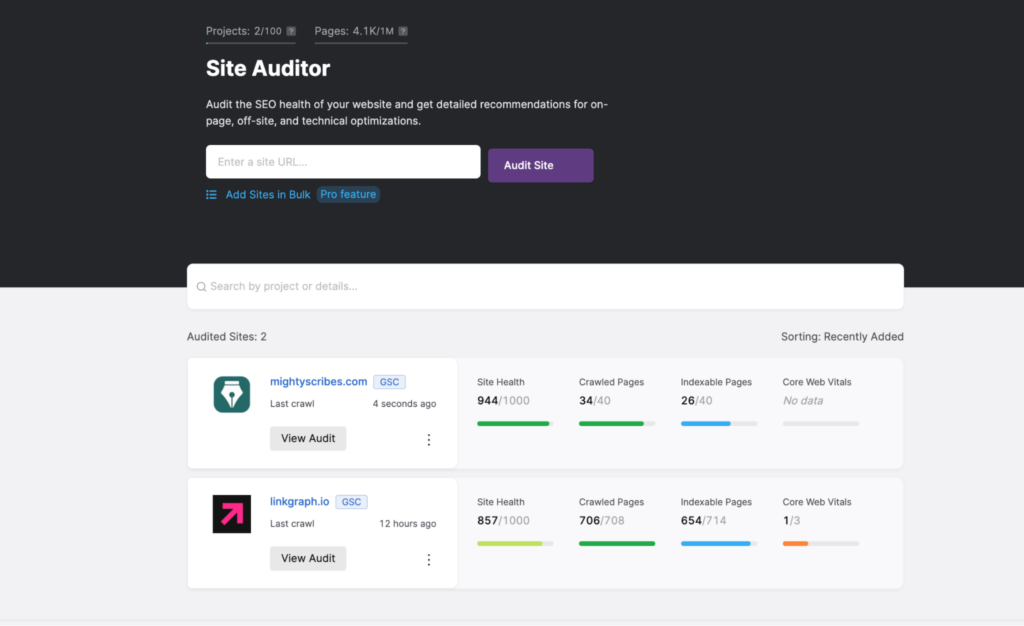
Search Atlas is an all-in-one SEO suite, which means it enables you to do a complete on-page analysis on the entire website. The audit tool shows you every single aspect of optimization for the website, including load times, core web vitals, technical issues, and even quantity of low-quality and high-quality pages.

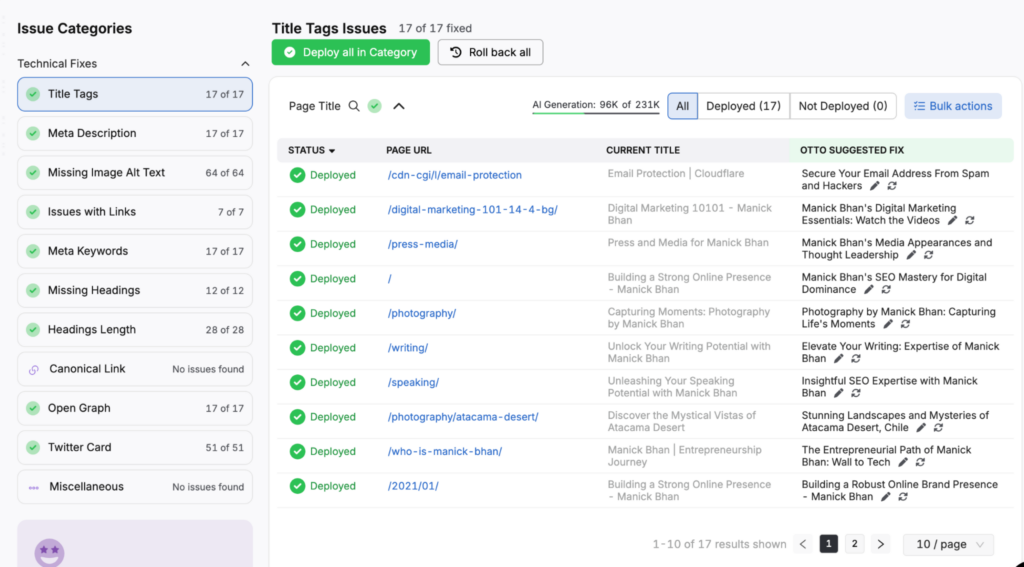
We are also revolutionizing the market with the first AI autopilot, which is called OTTO. That means you can automatically deploy all of the improvements, optimizations and fixes to your content within a minute.
The optimization includes meta titles and description, keyword and related terms, schema markups,
Notice this is not just a recommendations checklist like other tools. OTTO will perform the content SEO analysis and actually apply all of the changes. The same applies for new content creation, as OTTO does the SERP analysis, creates topical maps, and allows you to generate and publish the content instantly.
Pros
- Content suggestions, including related terms, topics, links, word count, and more.
- Advanced AI integrations with different models to choose from (ChatGPT or Claude), image generator, Get exact keyword metrics for specific geographic locations
- 1-click publishing feature, allowing you to publish directly from the content assistant
- OTTO enables an automated content SEO analysis.
Cons
- No free content optimization tool, but offers a free trial
- Limited customization options, but affordable pricing for the features provided
Pricing
All plans grant access to Search Atlas’ content genius and come at least with 1 free OTTO activation.
| Starter plan for $99 monthly | Growth plan for $199 monthly | Pro plan for $399 monthly | Enterprise: Custom | |
| OTTO Activation | 1 | 1 | 3 | Custom |
| User Seats | 2 | 3 | 5 | Custom |
| Pages / Articles Created | 40 | 100 | 200 | Custom |
| Full Article Generation Quota | 30 | 60 | 90 | Custom |
| Content Assistant Keywords | 120 | 300 | 600 | Custom |
| Onpage In-Depth Audits | 40 | 100 | 200 | Custom |
| Content Plans | 40 | 100 | 200 | Custom |
2. SEMRush

SEMRush offers a content marketing platform tool with topic research, SEO content templates, and SEO writing assistant. You can use other tools such as content gap analysis and a brand monitoring tool to help you improve your strategy and make more SEO-friendly content.
They also offer a competitive research toolkit to help you find niche players, game changers, and competitive leaders. Its suite of tools help reduce SEO mistakes and improve content efforts.
Pros
- Although limited, they offer a free plan with a few content SEO analysis tool
- Integration with Google Docs and WordPress.
Cons
- Interface and features are not user-friendly
- Content marketing platform is locked behind expensive plans
Pricing
- $139.95 monthly for Pro plan: Competitor analysis, website audit, keyword research up to 500 keywords to track. Does NOT include the content marketing toolkit.
- $249.95 monthly for Guru plan: Includes content marketing toolkit with 1,500 keywords to track, 800 SEO content templates, and 5 monthly plagiarism checks.
- $499.95 monthly for Business plan: Includes content marketing toolkit with 5,000 keywords to track, 2,000 SEO content templates, and 10 monthly plagiarism checks.
3. Frase

Frase offers a range of features to enhance your content SEO analysis. As you write, the platform provides instant feedback to ensure your content meets high-quality standards and SEO requirements.
The tool also helps you uncover questions your audience is asking, enabling you to create targeted content that addresses their needs.
Its content brief generator enables you to develop detailed outlines that include target keywords, competitor insights, and suggested topics. To measure your content’s effectiveness, it provides analytics that highlight areas for improvement.
Pros
- Allow team members to work together on content editing and creation
- Free trial with no credit card required
Cons
- AI article generation is behind a $35 monthly addon
- Limited optimization features for a complete content SEO analysis
Pricing
- $15 monthly for Solo plan: 1 user seat and 20,000 AI words monthly
- $45 monthly for Basic plan: 1 user seat and unlimited AI words monthly
- $115 monthly for Team plan: 3 user seat and unlimited AI words monthly
4. SurferSEO

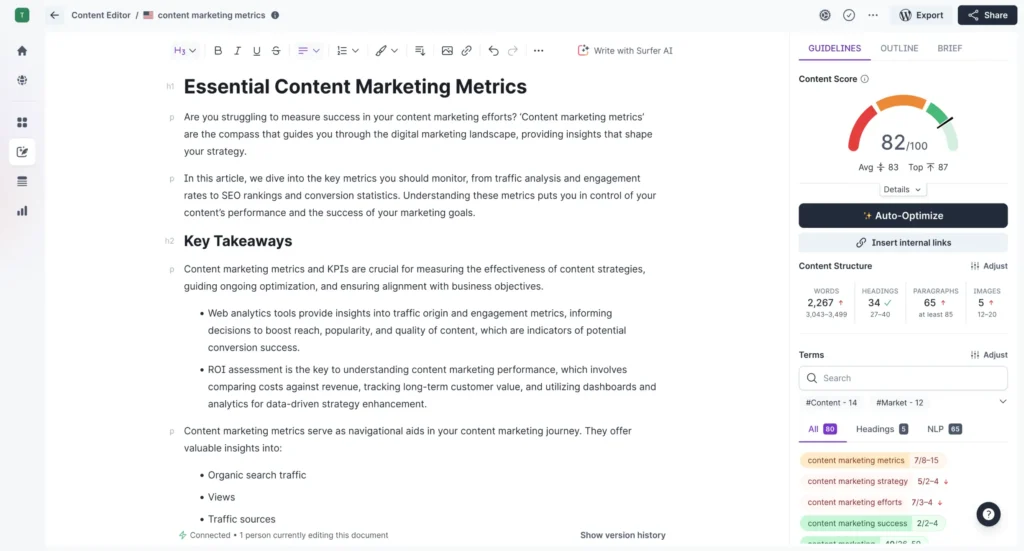
SurferSEO offers a content editor that provides instant feedback on your writing, evaluating factors such as keyword usage, readability, and overall structure to maximize SEO potential.
The SERP analyzer feature examines top-ranking pages for your chosen keywords, helping you identify successful patterns and elements to incorporate into your content. With the content planner, you can generate topic and keyword ideas tailored to your niche and target audience.
Additionally, SurferSEO’s keyword research tool helps you discover high-potential keywords with significant search volume and manageable competition, enabling you to craft content that resonates with your audience and performs well in search rankings.
Pros
- Customizable content editor, allowing you to hide terms to make do not appear while you’re optimizing content
- Integration with WordPress and Google Docs
Cons
- Some users say the SERP analyzer is bloated with unnecessary data points
- Does not offer NLP queries in the base plan
Pricing
- $99 monthly: 5 team members seat, write and optimize 30 articles monthly, 5 AI-generated articles monthly
- $219 monthly: 10 team members seat, write and optimize 100 articles monthly, 20 AI-generated articles monthly
- Custom plan.
5. Ahrefs

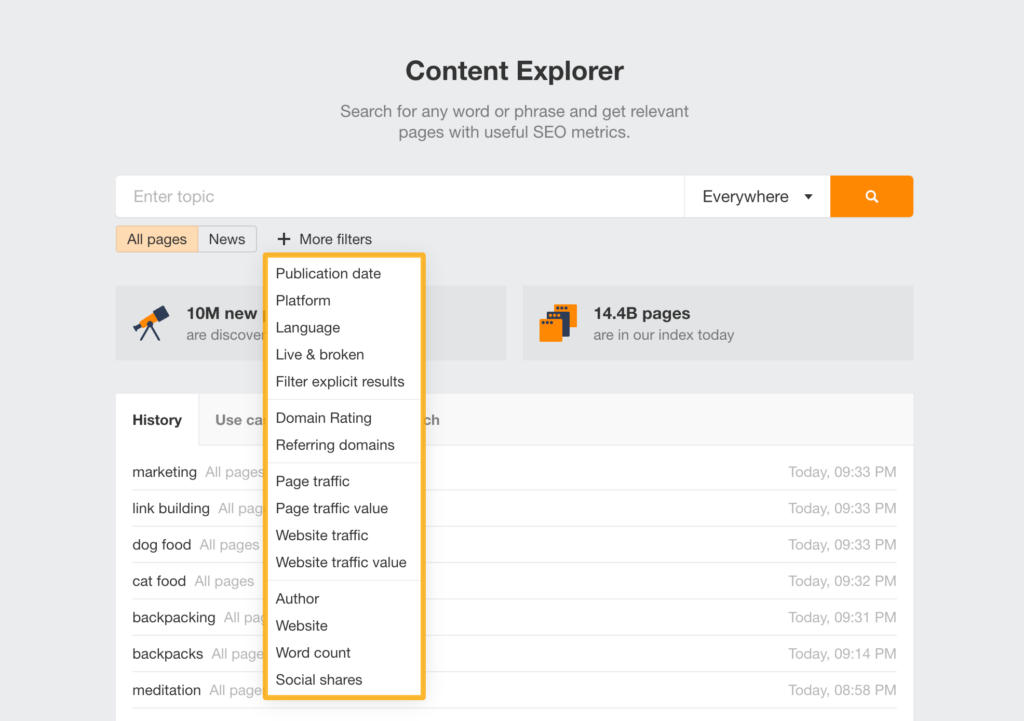
Ahrefs offers different SEO tools to do a content SEO analysis. With their content explorer, you can uncover relevant content ideas and analyze your competitors’ strategies, helping you stay ahead in your niche.
The Keywords Explorer tool enables thorough keyword research, assisting you in identifying high-potential keywords for your content. Ahrefs’ Rank Tracker monitors your keyword rankings and tracks progress over time, allowing you to measure the effectiveness of your SEO efforts.
Additionally, the Site Audit feature crawls your website to identify technical SEO issues that might be impacting your performance, ensuring your site is optimized for search engines.
Pros
- Site auditing tool provides feedback on content, page’s performance, images, code, and more
- Their content explorer allows to find the most shared content for a topic
Cons
- Some users say the data accuracy could be questionable
- AI content kit is locked behind an add-on
Pricing
- $129 monthly for Lite plan: 750 tracked keywords and 500 credits
- $249 monthly for Standard plan: 2,000 tracked keywords and unlimited credits
- $449 monthly for Advanced plan: 5,000 tracked keywords and unlimited credits
- $14,990 yearly for Enterprise plan: 10,000 tracked keywords and unlimited credits
6. MarketMuse

The platform generates in-depth content briefs, complete with target keywords, word count suggestions, and recommended topics. The SEO content tool also provides a thorough analysis of your existing content, helping you identify areas for enhancement.
By comparing your content against competitors, MarketMuse reveals gaps and opportunities in your strategy. The tool delivers personalized recommendations to boost your content’s relevance, authority, and comprehensiveness.
As you create content, MarketMuse offers real-time feedback, ensuring your work meets high standards of quality and SEO.
Pros
- Free version with limited applications
- Offers personalized optimization insights according to your content strategy
Cons
- Some users reported a long loading times to optimize content and produce reports
- Limited content briefs and strategies even in their most expensive plans
Pricing
- $99 monthly for Optimize plan: 100 tracked topics, 5 content briefs, and 1 strategy docs monthly
- $249 monthly for Research plan: 500 tracked topics, 10 content briefs, and 3 strategy docs monthly
- $499 monthly for Strategy plan: 10,000 tracked topics, 20 content briefs, and 5 strategy docs monthly
Continuous Content SEO Analysis: Your Ticket to Climbing the Rankings Ladder
By regularly performing content SEO analysis, you can maintain and improve your website’s organic traffic over time. This ongoing process helps ensure your content remains relevant, competitive, and well-optimized for search engines.
That’s because SEO is not a one-time effort but rather a continuous journey of optimization and improvement to maintain and enhance your search engine rankings.
With us, you can make this process really quick (under a minute with OTTO). Try Search Atlas’ free trial and see for yourself how we make this process faster and effective!